※この機能は、バージョン1.3.5から追加された機能です。
このページでは、すべてのページ毎に個別のヘッダータグを設置する方法について解説します。
Graziosoでは、テーマオプションの機能で設定するメタタグ項目がトップページに反映されますが、SEO効果をより高めるために、各投稿記事・固定ページの編集画面から個別にヘッダー内のタグを設定できる機能が予め備わっています。

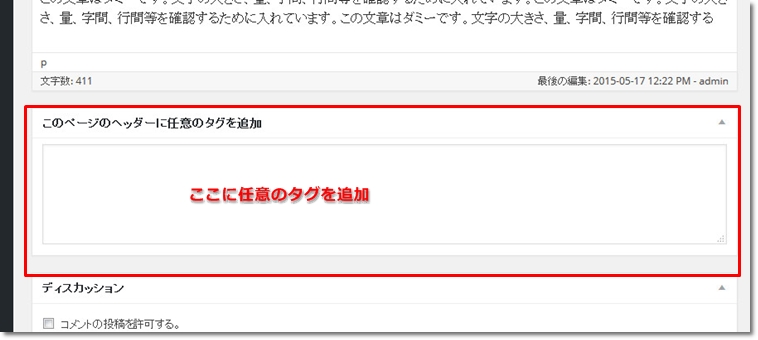
投稿記事、固定ページの編集画面のエディタの下部に、上の画像のような入力欄がありますので、こちらに任意のタグを記載して保存します。
もし、この入力欄が表示されていない場合には、編集画面の右上にある「オプション表示」タブをクリックし、「このページのヘッダーに任意のタグを追加」の項目にチェックを入れてください。
記載例:メタタグ
<meta name="keywords" content="個別ページ1, キーワード2, キーワード3"> <meta name="description" content="個別ページの説明文。">
Googleなどの検索エンジンにページをインデックスさせたくない場合
<meta name="robots" content="noindex,nofollow">
記載例:CSS
<link rel="stylesheet" type="text/css" href="http://yourdomain.com/sample.css">
※外部スタイルシートを読み込む場合(読込先は絶対パスで指定)
記載例:Javascript
<script type="text/javascript" src="http://yourdomain.com/sample.js"></script>
※外部のJavaScriptファイルを読み込む場合(読込先は絶対パスで指定)
なお、個別にCSSを直接追記することも可能ですが、その場合は改行せず一行で書いてください。
記載例
<style type="text/css">h1 { color: #ff0000; }p { line-height: 140%; }</style>

