「Grazioso」では、デフォルトでヘッダー上部とフッター部にメニューを表示させることができます。
また、スマートフォンでアクセスした場合には、モバイル表示用の独立したメニューを表示させることが可能で、PC向けとスマホ向けにそれぞれ違うメニューを表示させることで、アクセスの属性に合わせたコンテンツを構築することが可能になっています。
さらに、「Font Awesome」のアイコンショートコードを利用して、メニューの項目名の頭にアイコンを追加することも可能で、訪問者の視線を惹きつけ、よりわかりやすいメニューの設置が可能になっています。
ここでは、基本的なメニューの設定について、画像を交えながら解説していきます。 是非活用してください。
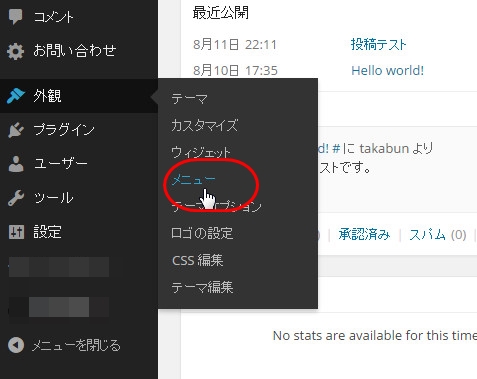
まず、ダッシュボードの左側メニューから、「外観」→「メニュー」をクリックします。

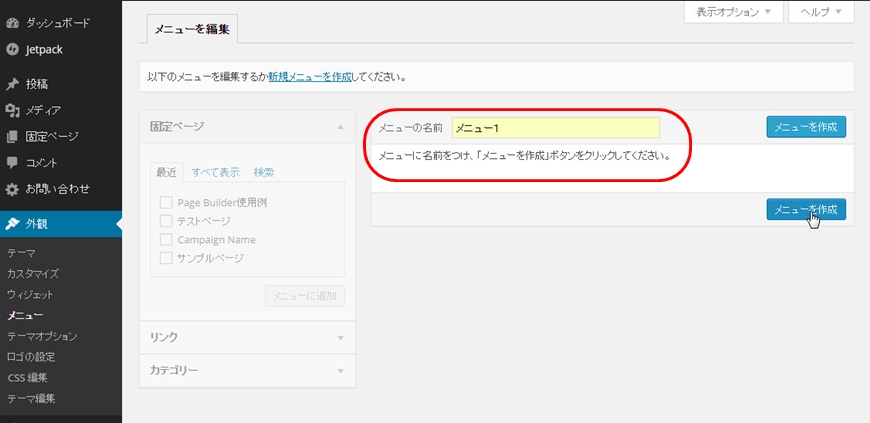
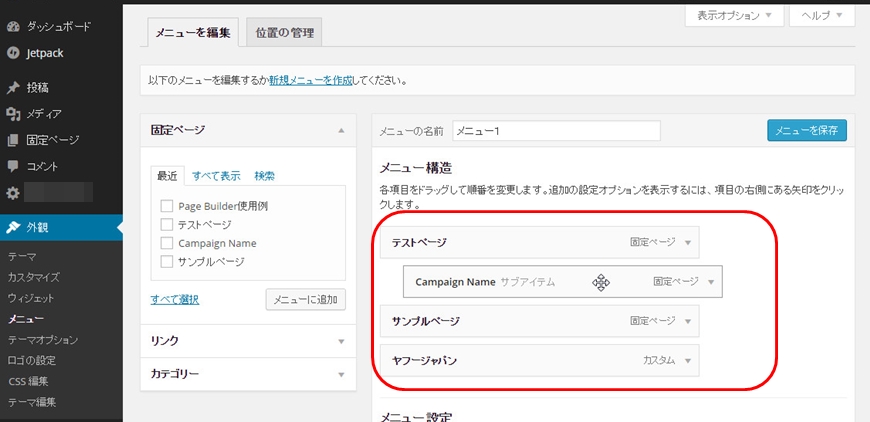
メニューの設定画面が開くので、このメニューの名前を記載してください。 管理用の名前なので、自分がわかりやすい名前で構いません。
ここでは「メニュー1」としました。 名前をつけたら「メニューを作成」をクリックします。

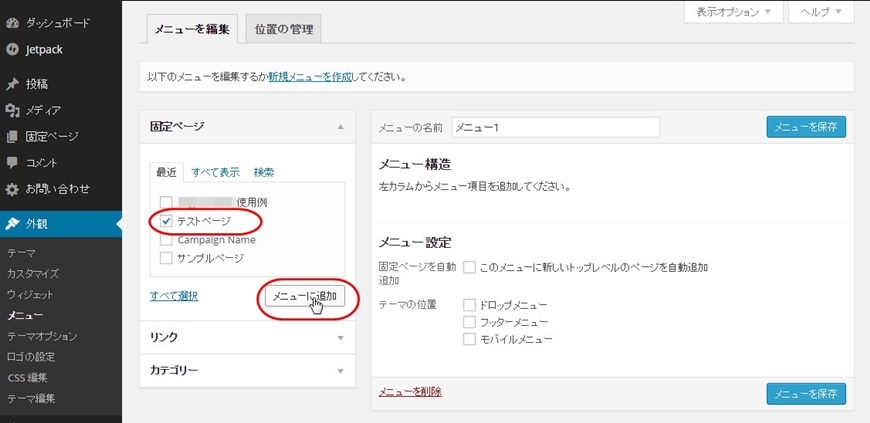
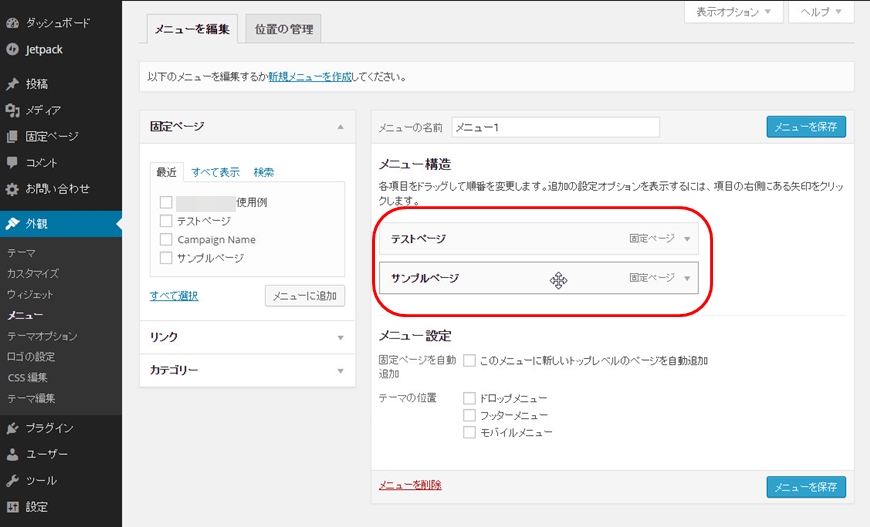
左のカラムにある項目から、メニューに入れたいものにチェックを入れ「メニューに追加」をクリックします。 ここでは固定ページの「テストページ」を選択しました。

同じ要領で項目を追加していきます。 なお、「メニュー構造」に追加された項目は、ドラッグすることで位置を変更することができます。

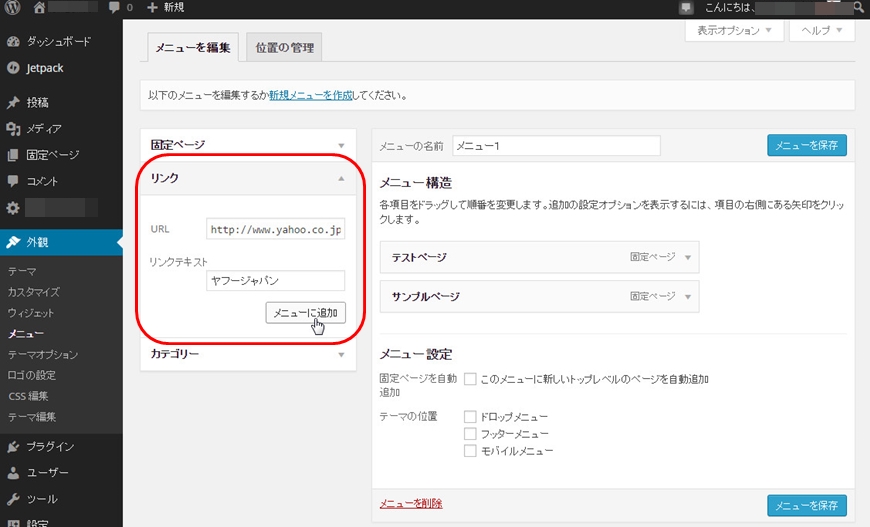
外部リンクをメニューに追加したい場合は、「リンク」のタブをクリックして、リンク先のURLとリンクのテキストを入力し、「メニューに追加」をクリックします。

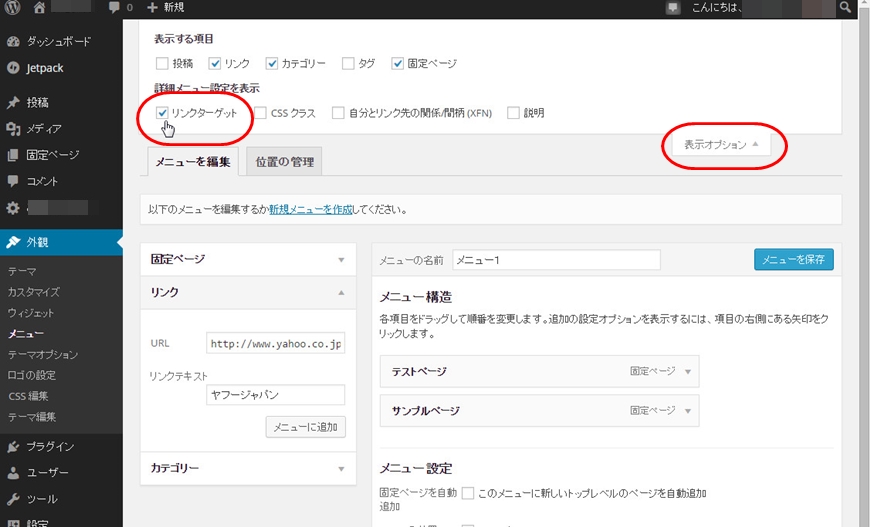
外部リンクを別窓で開く設定にしたい場合は、管理画面上部の「表示オプション」をクリックし、「リンクターゲット」にチェックマークを入れます。

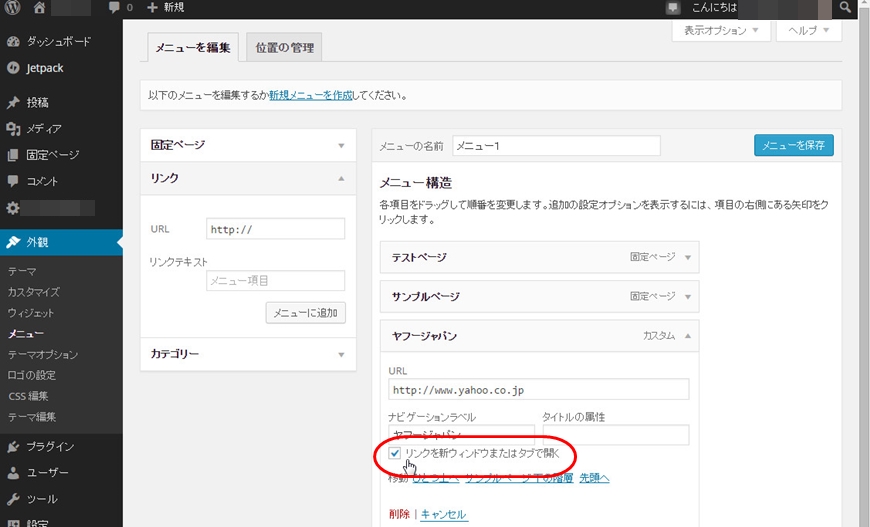
メニュー構造に追加された外部リンクの項目をクリックすると、「リンクを新ウィンドウまたはタブで開く」という項目が追加されていますので、チェックを入れてください。 これで、外部リンクをクリックした際、リンク先が別窓で開くようになります。

また、メニューに階層を持たせたい場合は、親となる項目の下に、子となる項目をドラッグして少し右にずらします。

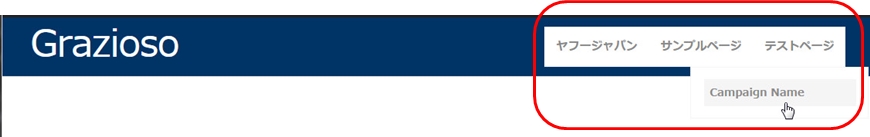
表示されたメニューを見てみると、子ページを設定した「テストページ」にカーソルを合わせるとその下に階層化された項目が表示されています。

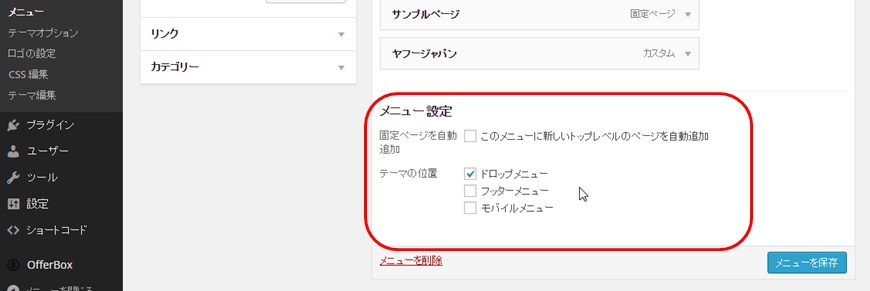
作成したメニューを表示する位置は「メニュー設定」で設定します。 Grziosoの場合は「ドロップメニュー」「フッターメニュー」「モバイルメニュー」の3タイプから選択することができます。 「ドロップメニュー」はヘッダー部、「モバイルメニュー」はスマートフォン表示の際のみに表示されるメニューです。

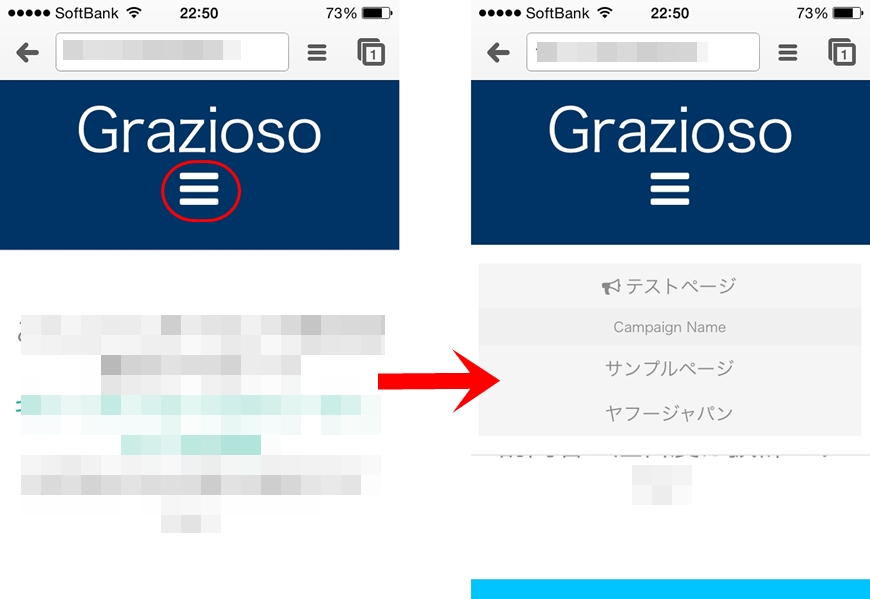
「モバイルメニュー」をスマートフォンで実際に表示した例です。 サイトタイトルの下にメニューのボタンが追加され、タップするとメニューの項目が下に展開され、もう一度タップすると格納されます。 メニューボタンの位置は、「外観」→「テーマオプション」→「一般設定」→「レスポンシブ時の設定」から変更可能です。
また、スマホ表示時のメニューボタンの色につきましては、「テーマオプション」→「外観設定」タブ内にある「サイト名」(上から2番目)の文字色と連動する仕様になっております。
上記の「サイト名」の文字色を変更することでメニューボタンの色も変更されます。
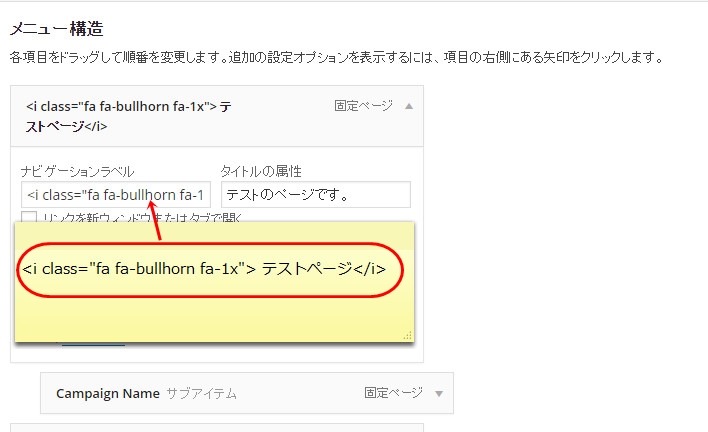
メニューの項目名にアイコンを追加することも可能です。 「FontAwesome」のサイトにアクセスし、好みのアイコンのショートコードを取得し、項目名の前後をショートコードで挟みます(画像参照)

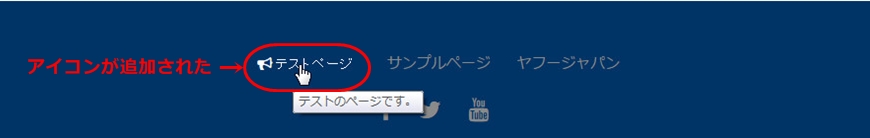
保存してブラウザで開くと、項目名の前にアイコンが表示されます。 (画像はフッター部にメニューを表示しています)
補足:メニューはいくつも作成することができ、それぞれのメニューは好みの位置に配置することができます。 ヘッダー部のドロップメニューに最適な項目、フッター部に配置するのに最適な項目、そしてモバイルからのアクセス属性に最適な項目など、サイトの内容に合わせたコンテンツを作成し、適切な位置にメニューを配置することで、ユーザビリティに優れたサイトを構築することができます。