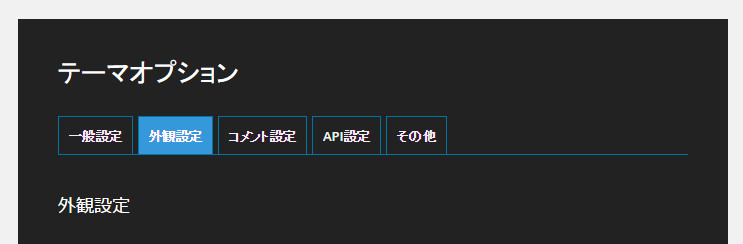
テーマオプションの「外観設定」タブをクリックします。

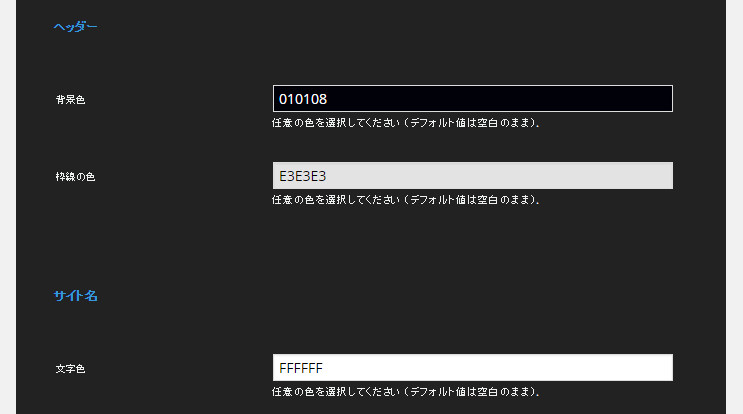
この「外観設定」で設定する項目は「色」の設定がメインになります。 タイトルや各種ウィジェットの文字色や背景色を個別に設定することができます。

上の画像はヘッダーとサイト名の部分だけを切り出したものですが、このように設定項目の横にカラーコードを記入する欄があり、これをクリックするとカラーパレットが表示されますので、お好みの色をクリックすることで自動的にカラーコードが表示され、入力欄の色も指定した色に変化します。
全部で22種類の項目の色指定ができますので、お好みに応じて色の設定を変えてみてください。
もし、色の選定に迷った場合には、下記のサイトを参考にされると良いでしょう。 色見本をクリックすると、カラーコードが出現しますから便利です。
追記:バージョン1.3.3より、「アーカイブページ」の記事タイトルと「続きを読む」のボタンカラーを任意で設定できる機能を追加しました。
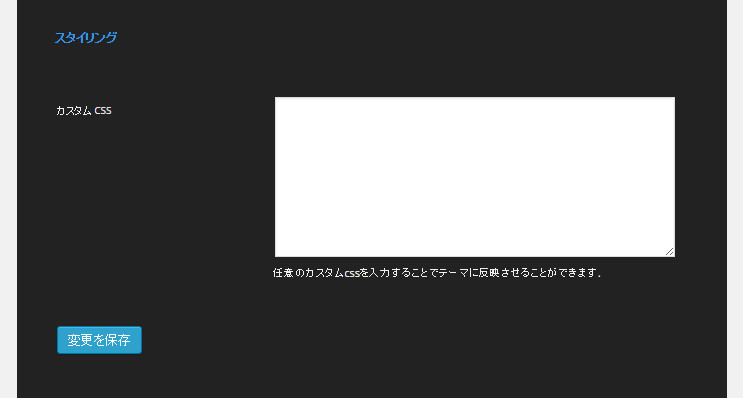
スタイリング
「外観設定」の一番下にある設定項目です。 お好みでCSSの追加ができます。

カスタムCSS:任意のCSSのコードをテキストエリアに入力することでテーマに反映することができます。 この設定は上級者向きで、CSSに関するお問合せには基本的に対応しておりませんのでご了承ください。
「カスタムCSS」を使用した参考事例の記事を追加しました⇒https://guide.grazioso.info/?p=929
すべての設定が終わったら、「変更を保存」をクリックします。