バージョン3.0から、ヘッダーの背景色の透過度を任意で設定できる機能が追加されましたが、それに伴ってドロップメニューボタンの背景色の透過度も設定したいと思われる方もいらっしゃると思うので、ここでその方法をシェアします。
通常、カラーコードは16進数(ffffffなど)で指定しますが、CSS3では「RGBA」を指定することで色の透過度を任意で設定することが可能です。
「RGBA」とは
「RGBA」とは、R(Red)、G(Green)、B(Blue)、A(Alpha値) の値を数値で指定するもので、16進数(ffffffなど)のカラーコードで検索をすると調べることができます。
たとえば「白」は16進数では「FFFFFF」ですが、「RGB」では「255 ,255, 255」となります。
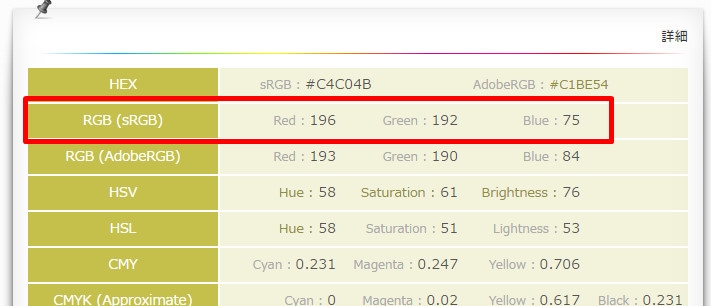
例として「#C4C04B」をこちらのサイトで検索すると「RGB」は「196, 192, 75」となっています。

「196, 192, 75」と「#C4C04B」はイコールですが、下記のようにRGBにA(アルファ値)を追加することで、色に透過度を設定することができます。
例:rgba(196, 192, 75, 0.5)
末尾に付けた「0.5」がアルファ値で、0~1の間で0.5などの小数点が付いた数値を指定します。(数値が大きいほど透明度は濃くなります)
上記を踏まえて、ドロップメニューボタンの背景色をカスタマイズする場合のサンプルCSSを下記に掲載しておきますので、テーマオプションの「カスタムCSS」に貼付してお試しください。(ベースの色が白の場合です)
/*ボタンの背景色*/
.dropmenu li a {
background-color:rgba(255, 254, 255, 0.1) !important;
}
/*ボタンのホバー時の背景色*/
.dropmenu .current_page_item a {
background-color:rgba(255, 254, 255, 0.1) !important;
}
/*ボタンがアクティブ時の背景色*/
.dropmenu .current-menu-item a:hover {
background-color:rgba(255, 254, 255, 0.2) !important;
}

