WordPressに標準で備わっている「最近の投稿」ウィジェットを使用した際に、「日付の文字色が変更できない」また、「記事タイトルの下部に日付が表示される」という点につきまして、「カスタムCSS」を利用して編集する方法をご紹介します。
本来、無料サポート範囲外の事柄となりますが、少しでもGraziosoを活用していただけるよう公開いたしますので是非活用してください。
まず、WordPress管理画面の左メニューから「外観」>>「テーマオプション」>>「外観設定」と進んでいただき、一番下にある「カスタムCSS」に下記のCSSコードを貼り付けてください。(上段にある #000 のカラーコードは日付の文字色を指定していますので任意で変更してください)
.content-widget {
clear: both;
width: 96%;
max-width: 88em;
font-size: 0.75em;
margin: 0 auto;
padding: 8em 0 7em 0;
position: relative;
overflow: hidden;
color: #000;
}
@media screen and (min-width: 599px) {
.content-widget .post-date {
margin-left: 0;
float: left;
position: absolute;
top: 8px;
left: 160px;
}
.content-widget li a {
margin: auto;
}
.content-widget a {
position: relative;
top: 0;
left: 0px;
width: 70%;
display: block;
}
.content-widget li {
position: relative;
}
@media screen and (max-width: 599px) {
.content-widget a {
width: 85%;
}
}
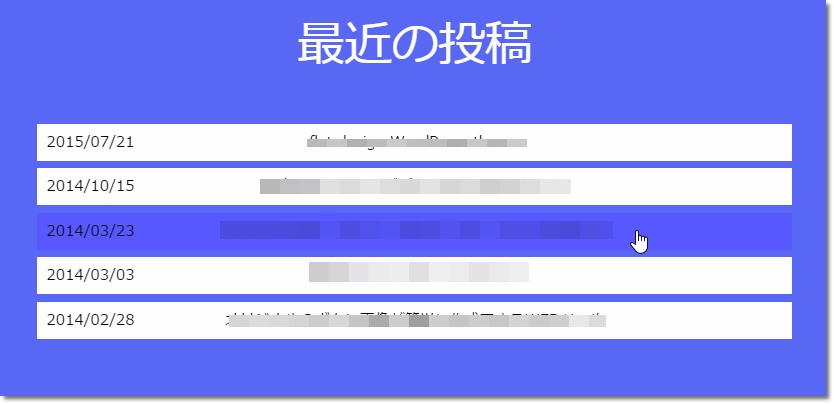
上記のCSSコードを設定した場合の表示例(日付が左側に配置されます)

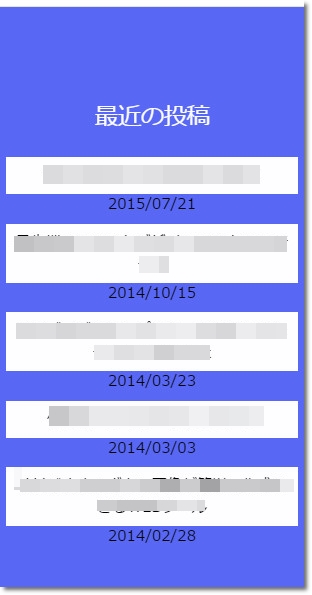
レスポンシブ時(日付は自動的に下段に移動します)

なお、記事タイトルと背景色、マウスオーバー時の記事タイトルと背景色は、テーマオプションの外観設定にある「ウィジェット基本設定」の項目から設定できます。
以上で説明を終わります。
是非、活用してください。

