チームメンバーズウィジェットの設定方法を解説します。
※現在、スマートフォン表示の時には動作しません。改修中のためしばしお待ちください。
チームメンバーズウィジェットはスタッフや社員の紹介用ですが、商品の展示やお客様の声、記事のカテゴリー表示などに応用することができます。
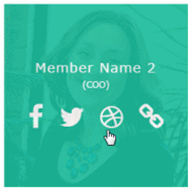
表示例


それでは、チームメンバーズウィジェットの設定方法を解説していきます。
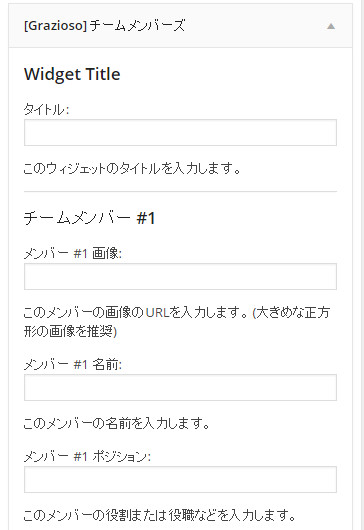
まず、「タイトル」を記入します。「チームメンバー」「スタッフ紹介」など、用途に応じて任意のテキストを入力してください。
次に「メンバー#1画像」にメンバーの顔写真もしくはアイコンやキャラクターなどの画像URLを入力します。 あらかじめWordPressのメディアアップロード機能を使用して画像をアップロードしておき、そのURLをメモ帳などにコピーしておくと便利です。
※画像サイズは、幅・高さ共に300px程度の正方形のものを使用してください。
「メンバー#1名前」には、メンバーの名前を入力します。 商品やサービスであれば商品名などを記入します。
「メンバー#1ポジション」には、そのメンバーの役職や役割などを記入します。たとえば「チームリーダー」や「デザイン担当」などです。
ここからは主にリンク先の設定になります。 右の画像を参照してください。
「Facebook」にはメンバーのFacebookアカウントまたはFacebookページのURLを入力します。入力すると、Facebookのアイコンが表示されます。
「Twitter」にはメンバーのTwitterアカウントページのURLを入力します。入力するとTwitterのアイコンが表示されます。
「Dribbble」は世界中のクリエイターが登録した作品を見ることができる招待制のサイトですが、もしアカウントをお持ちであれば、そのページのURLを入力してください。
最後にメンバーの所有するブログやWEBサイトなどのURLを入力して設定は完了です。

リンク先の記入は任意であり、URLを記入したものしかアイコンは表示されません。
4名分の設定欄がありますから、上記の作業を繰り返して設定は完了です。「保存」をクリックして有効化させます。
チームメンバーズウィジェットは、商品やサービスの紹介や他に運営しているサイトへのリンクなど、応用しだいでいろいろな使い方ができる便利な機能です。是非ご活用ください!
スマートフォンサイトでの表示
タップすると、左図のようにPCでマウスオンした表示で固定されます。
※タップ領域が、設定したリンクと同様の範囲だった場合、遷移してしまいます。(現在調整中)