テキストグリッドウィジェットの設定方法を解説します
FontAwesomeから提供されているショートコードを使用して数百種類のアイコン画像を使用したテキストグリッドを設置することができます。
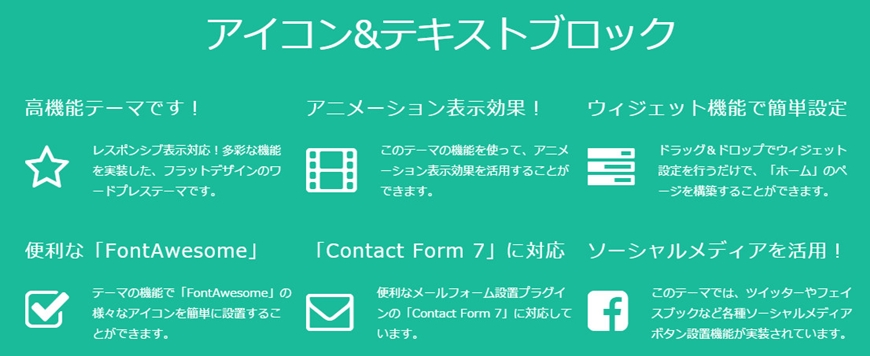
表示例


それでは実際の設定方法について解説します。左の画像を参照してください。
※FontAwesomeのショートコードの取得方法については別途解説しています。
一番上の「タイトル」には、エリア全体のタイトルを入力します。上の画像を参照してください。
「FontAwesomeのコード」には、FontAwesomeから取得したアイコンのショートコードを入力します。この際に、アイコンの大きさを指定するための「fa-5x」というクラス名を追加したショートコードを使用します。(数字部分を1~6の半角数字でアイコンの大きさを指定します。)
具体例
<i class=“fa fa-thumbs-o-up fa-5x“></i>
※上記コードの、< >の記号は半角に変更してから使用してください。
「タイトル」には、個別のテキストグリッドのタイトルを入力します。
「テキスト」にはグリッド内に表示するテキストを入力します。文字数を統一すると見やすい表示になります。
テキストグリッドは、3列3行の設置が可能なので、その分だけ設定する項目が並んでいます。上記の設定を表示したい数の分だけ繰り返して入力してください。
最後に「保存」をクリックして有効化します。