「FontAwesome」のアイコンを使用する場合のショートコードの取得方法などについて解説します。
FontAwesomeには、現在400種類以上のアイコンがあり、「Grazioso」では簡単なショートコードを取得することで「テキストグリッドウイジェット」や投稿記事、また固定ページなどでアイコンを使った記事やコンテンツを簡単に作成することが可能です。
まずFontAwesomeのサイトにアクセスします。 (画像をクリックするとFontAwesomeのサイトに移動します)

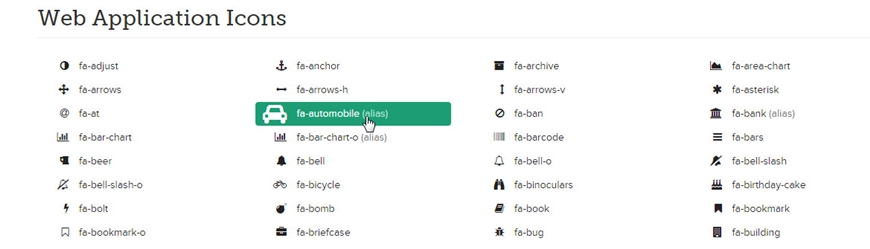
ずらっと並んだ一覧の中から、使いたいアイコンを選択しクリックします。

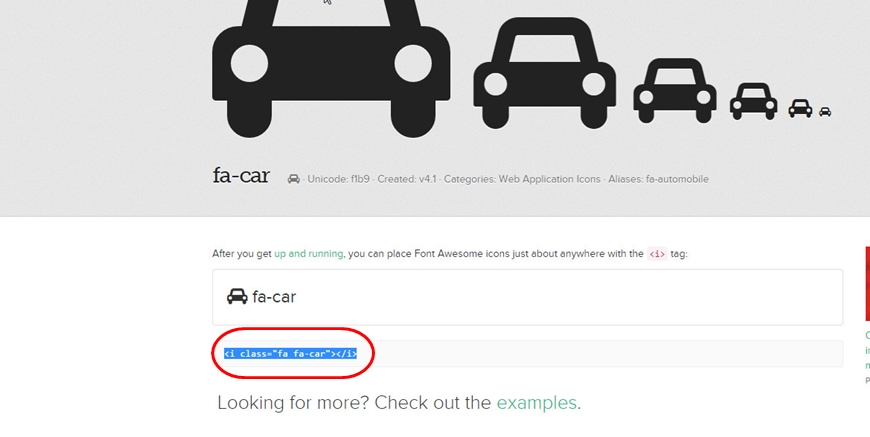
表示されたページの下にあるコードをコピーしますが、この状態では表示されないので「fa-5x」というclass名を追加する必要があります。 なお数字の部分はアイコンの大きさを指定するものですから、1~6の間で変更してください。 コードは下の例を参考にしてください。
<i class="fa fa-car fa-5x"></i>
↓実際の表示はこうなります。
※…ブラウザの設定やご利用環境によってはアイコンが正常に表示されない場合があります。
「テキストグリッドウイジェット」に使用する場合は、ウイジェット内の所定の位置にショートコードをそのまま貼り付けます。
「テキストグリッドウイジェットの設定方法」

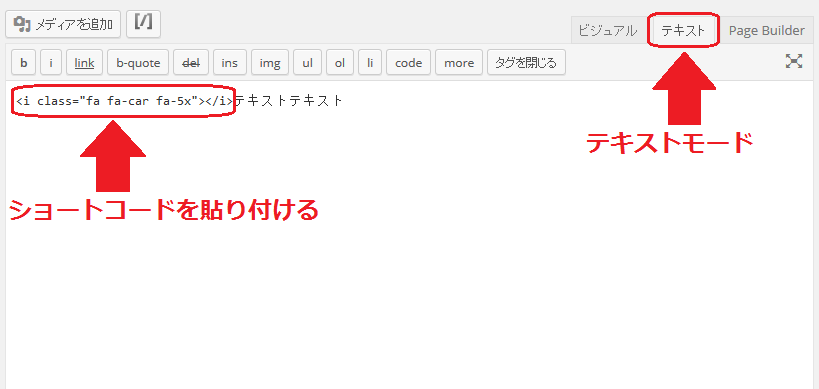
投稿記事や固定ページで使用する際には、エディタをテキストモードに切り替えてから、使用したい位置にショートコードを貼り付けてください。 その後ビジュアルモードに戻してもアイコンは表示されませんが、ブラウザでプレビューすると表示を確認することができます。