Graziosoでは、WordPressの機能であるカスタムフィールドを利用して、投稿記事や固定ページのタイトルの下部に、サブタイトルを表示することができる機能が備わっています。
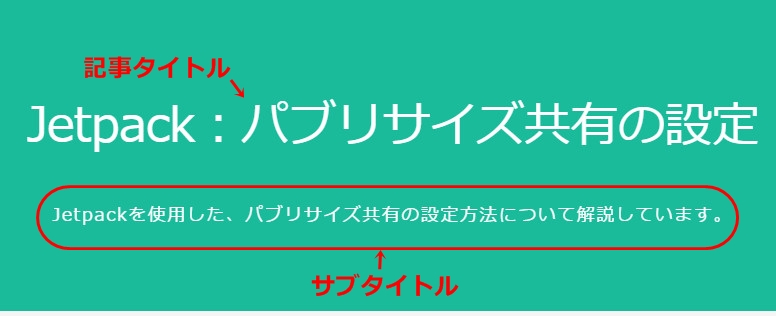
この記事のタイトルの下部にも表示されているように、ある程度の長文も設定することができるので、記事の概要や簡単な説明文なども表示可能ですので、是非活用してください。
また、バージョン1.3.1からは、カテゴリー一覧表示およびタグのページにおけるサブタイトル表示機能も追加され、カテゴリー内容やタグに関する説明文なども設定することができるようになりました。
ここでは、投稿記事や固定ページとカテゴリー一覧表示およびタグのページにサブタイトルを表示させるための設定方法について解説していきます。
投稿記事や固定ページにサブタイトルを表示させる
投稿記事および固定ページにサブタイトルを表示させる方法はほぼ同じなので、ここでは投稿記事にサブタイトルを表示させる方法を中心に説明していきます。
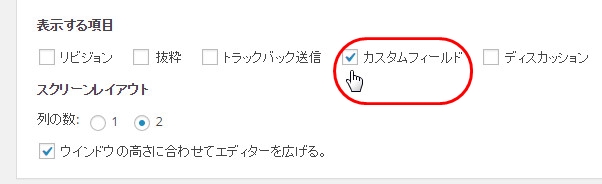
まず、投稿記事の編集画面の右上にある「表示オプション」のタブをクリックしてください。開いた項目の中から、「カスタムフィールド」にチェックを入れます。

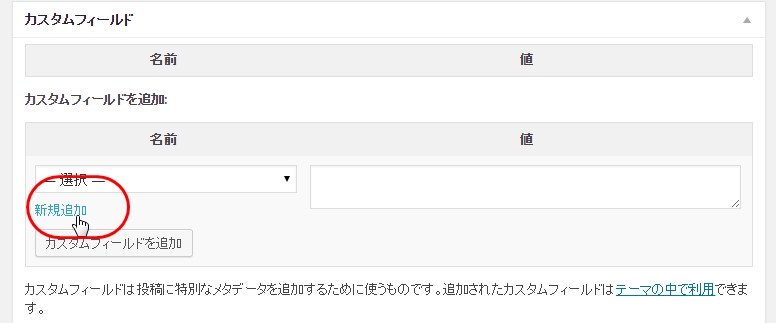
すると、エディタの下部に「カスタムフィールド」の入力項目が表示されますので、「新規追加」をクリックします。

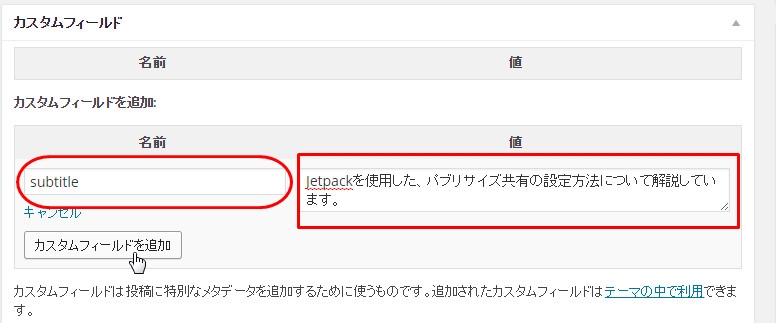
テキストエリアが開くので、「名前」の欄に半角で「subtitle」と入力し、「値」の欄にサブタイトルとして表示させたいテキストを入力します。入力が終わったら、「カスタムフィールドを追加」のボタンをクリックしてください。

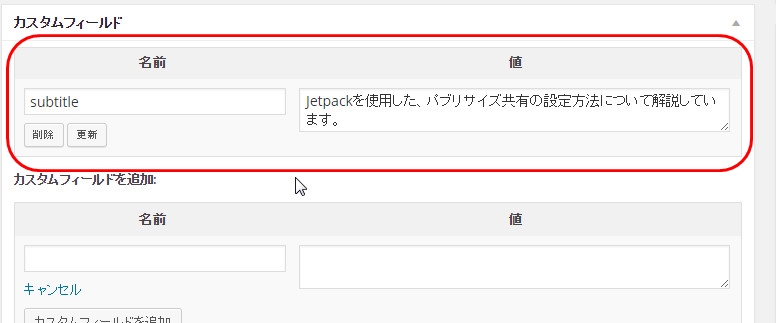
カスタムフィールドが追加され、下の画像のような表示になれば正常です。削除したい場合は「削除」を、値の内容を変更したい場合は編集した後に「更新」をクリックします。

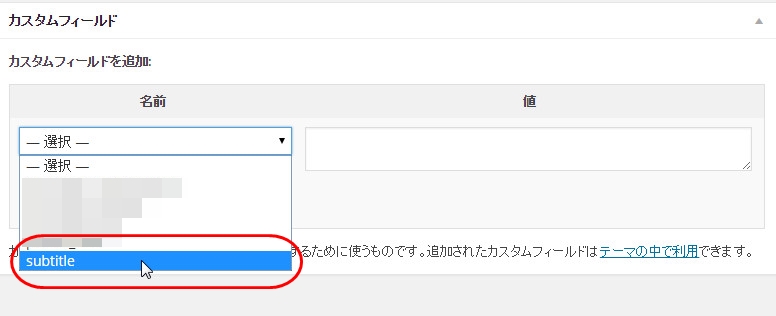
上記の作業でカスタムフィールドに「subtitle」という名前を追加したので、新規に記事を追加する場合や既存の記事を編集する場合には、プルダウンメニューに追加された「subtitle」をクリックするだけで名前の入力が完了します。

ブラウザで確認してみると、記事タイトルの下部に、「値」として入力した文章が表示されています。

固定ページにサブタイトルを表示させる方法も、基本的には上記と同じ内容になります。一度テストページのようなものを作成し、確認してみられてもいいでしょう。
カテゴリー一覧ページおよびタグのページにサブタイトルを表示させる
バージョン1.3.1から、カテゴリー一覧ページとタグページにもサブタイトルを表示できるようになりました。ここではその設定方法について解説しますが、どちらの設定方法も基本的には同じのため、ここではカテゴリー一覧ページにおける説明を中心にしています。
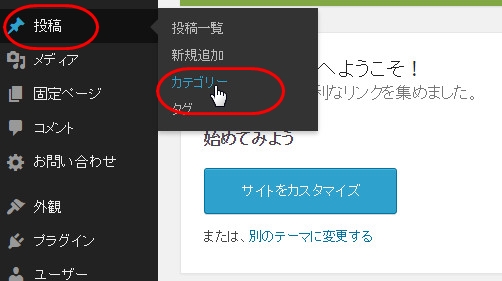
まず、管理画面の左側メニューの「投稿」→「カテゴリー」をクリックします。

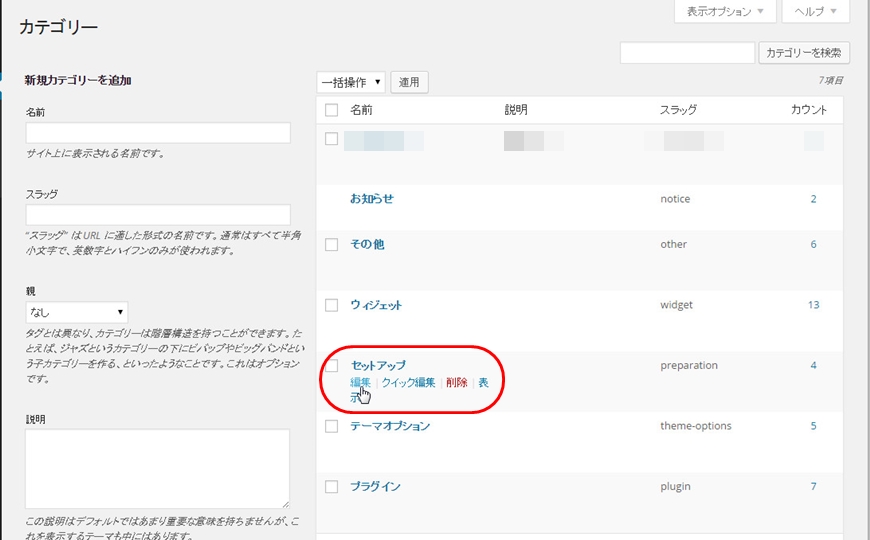
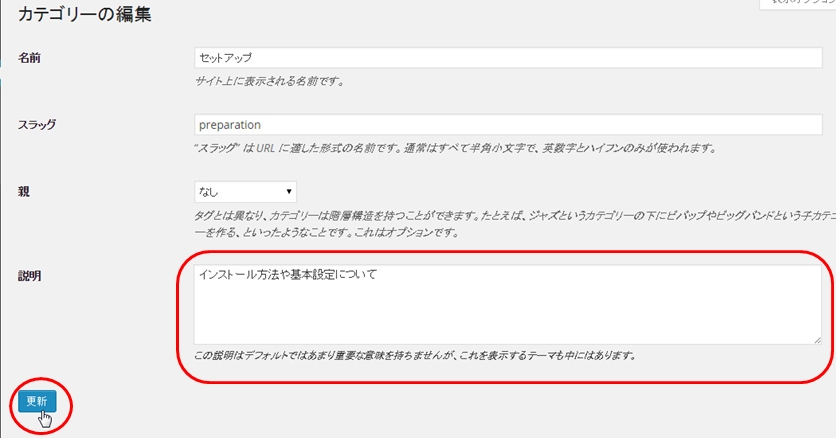
カテゴリーの一覧が表示されるので、サブタイトルを表示させたいカテゴリーを選び、「編集」をクリックします。ここではセットアップを選択しました。

カテゴリーの編集画面が開くので、一番下の「説明」のテキストエリアに、サブタイトルとして表示させたいテキストを入力します。入力したら「更新」ボタンをクリックしてください。

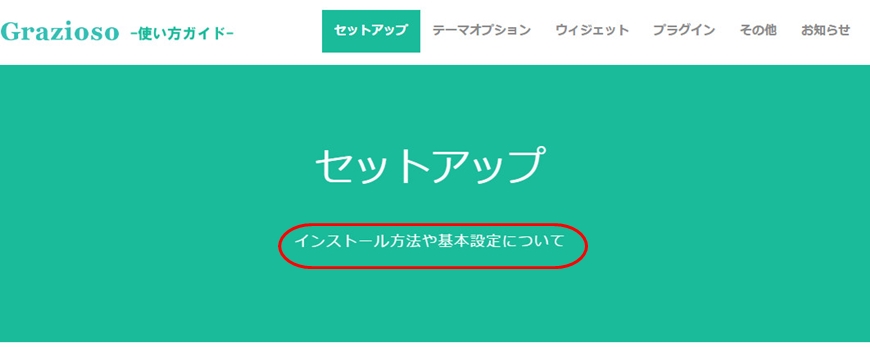
ブラウザを開いて、「セットアップ」のカテゴリー一覧ページを確認すると、下の画像のようにカテゴリー名の下に、サブタイトルが表示されています。

タグのページにサブタイトルを表示させるには、「投稿」→「タグ」をクリックし、カテゴリーと同じように「説明」の欄にサブタイトルを入力します。作業内容はカテゴリーとほぼ同じです。
以上でサブタイトルの表示方法についての説明を終わります。

