推奨プラグインであるJetpackにはパブリサイズ共有という機能が含まれています。このパブリサイズ共有には2つの機能があり、1つ目はブログと各種SNSを連携して、ブログに記事が投稿されると自動的にSNSにも記事を共有させることができる機能です。
※Jetpackプラグインはパブリサイズ共有、コメント機能などの面で推奨としておりますが、テーマ自体の機能及びCSS等との干渉により完全に動作しない機能もございます。全ての機能が動作するという意味ではありませんのであしからずご了承ください。
2つ目の機能は、TwitterやFacebookなどのソーシャルネットワークの共有ボタンを記事下に設置する機能です。
ここでは、上記2つの機能の設定方法について解説していきます。
記事投稿時にSNSに自動的に共有させる方法

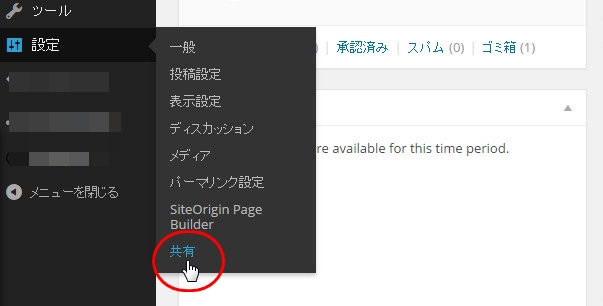
まず、管理画面の「設定」メニューの中にある「共有」メニューをクリックして下さい。

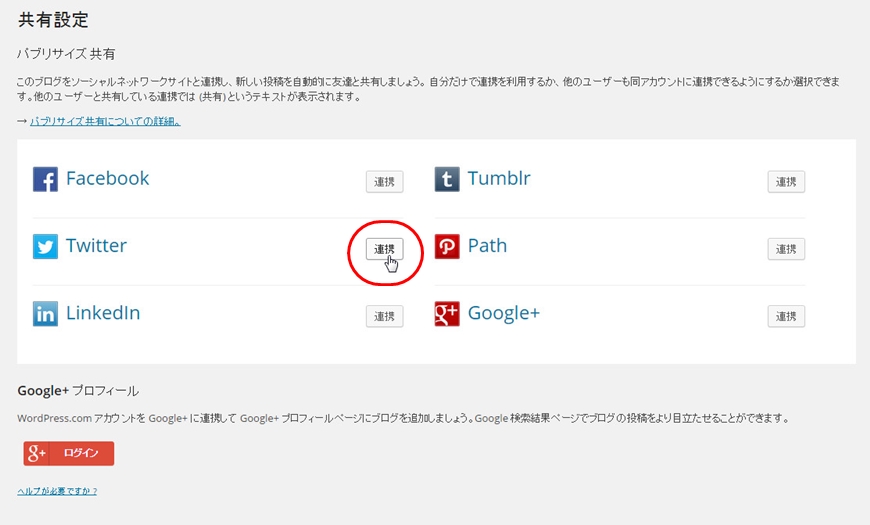
ここでは投稿記事を共有したいSNSと連携を行います。今回はTwitterで連携させてみるので、Twitterの表示の右にある「連携」ボタンをクリックして下さい。

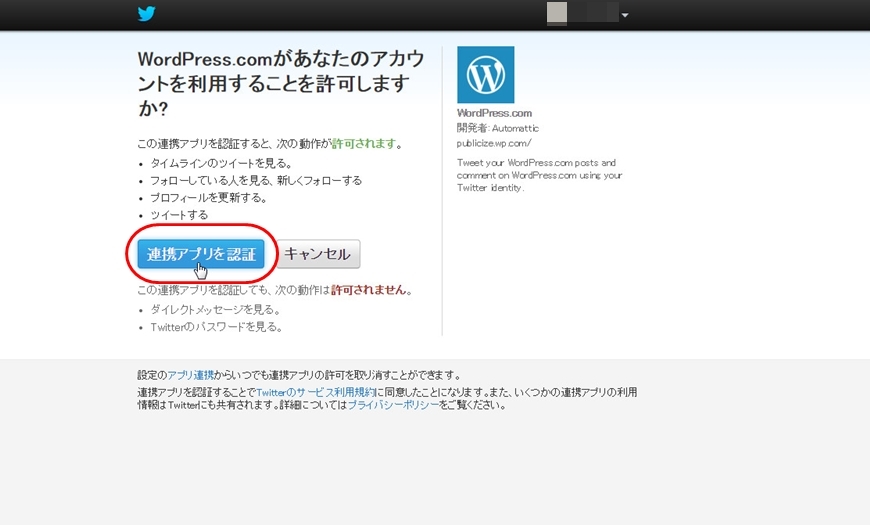
Twitterにログインした状態でアクセスすると、このような画面に遷移します。書いてある項目を確認し、問題がなければ「連携アプリを認証」ボタンをクリックして下さい。

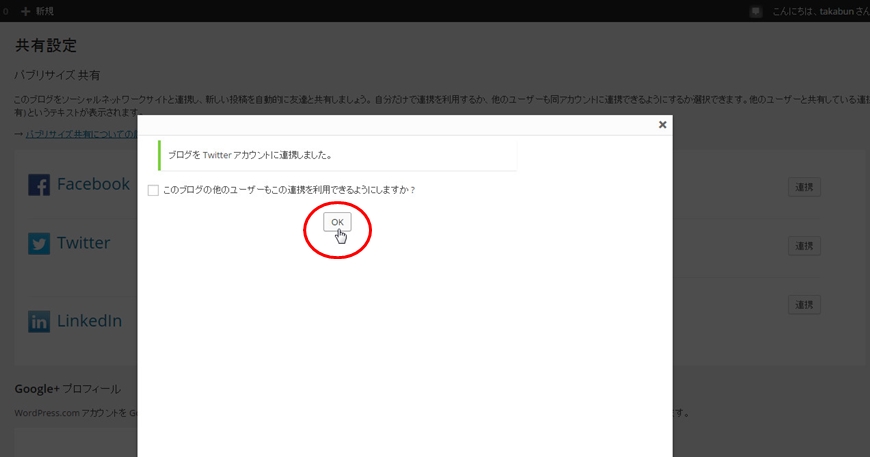
Twitterとの連携を確認したら「OK」ボタンをクリックします。 投稿権限があるメンバーがいる場合には、チェックを入れておきます。

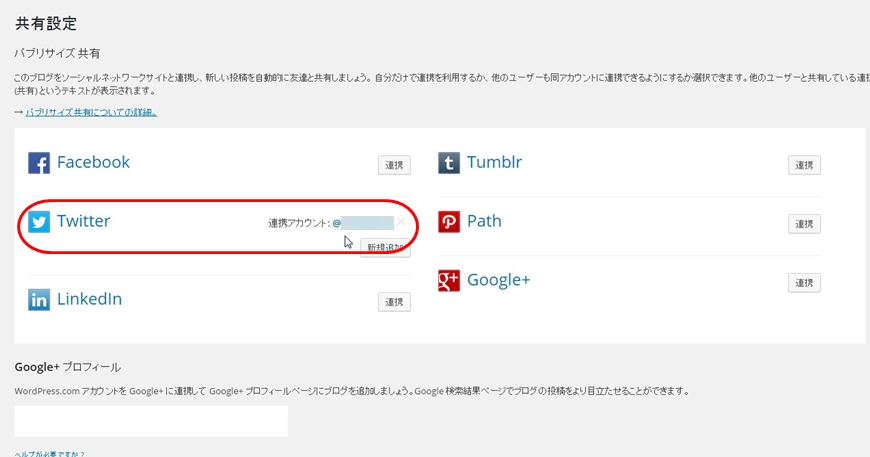
Twitterの表示の右横に、今連携したTwitterのアカウント名が表示されていればOKです。連携が終わったら、一番下にある「変更を保存」をクリックしてください。

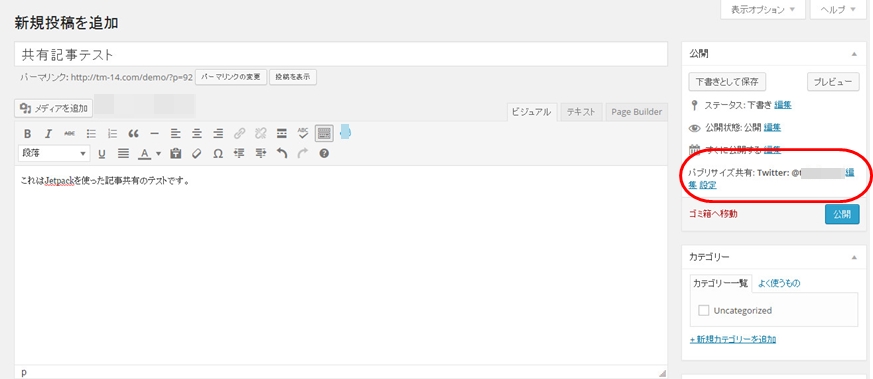
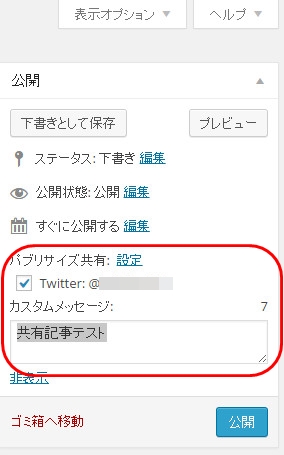
記事を投稿した時の共有までの流れを見てみます。投稿記事作成画面を表示して、タイトルおよび本文を入力します。画面の右側には記事共有のための設定項目が追加されています。

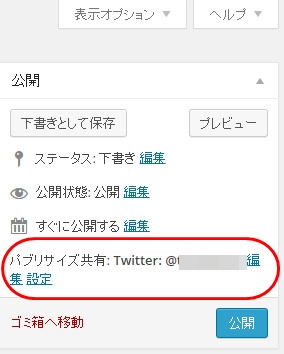
今回はTwitterのみ表示されていますが、連携先を追加すると項目も増えます。記事の共有、非共有や連携先を変更したい場合は「編集」をクリックします。

連携するSNSごとにチェックボックスが表示されるので、記事の共有をしない時にはチェックを外します。投稿後に共有されるメッセージとして記事のタイトルがカスタムメッセージに表示されているので初期値として表示されているので、必要に応じて編集して下さい。
記事の作成が終わったら「公開」ボタンをクリックして下さい。この場合では記事投稿と同時に連携済のTwitterへ自動的に投稿が共有されます。
SNSの共有ボタンを設置する
次に、パブリサイズ共有の2つ目の機能である、SNSの共有ボタンを設置する方法を解説します。

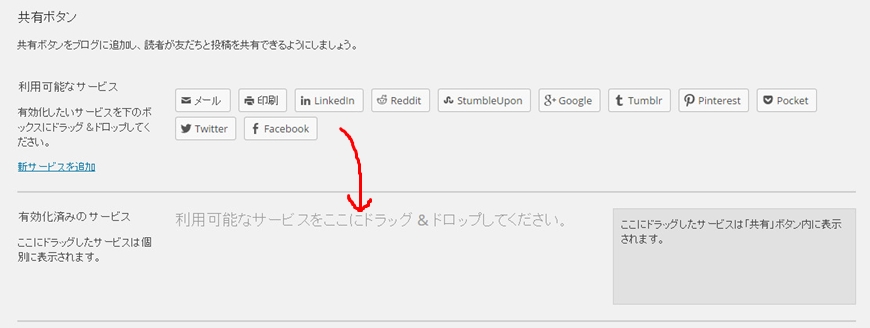
「利用可能なサービス」から、使いたいSNSのボタンを下の「有効化済みのサービス」エリアにドラッグ&ドロップして下さい。

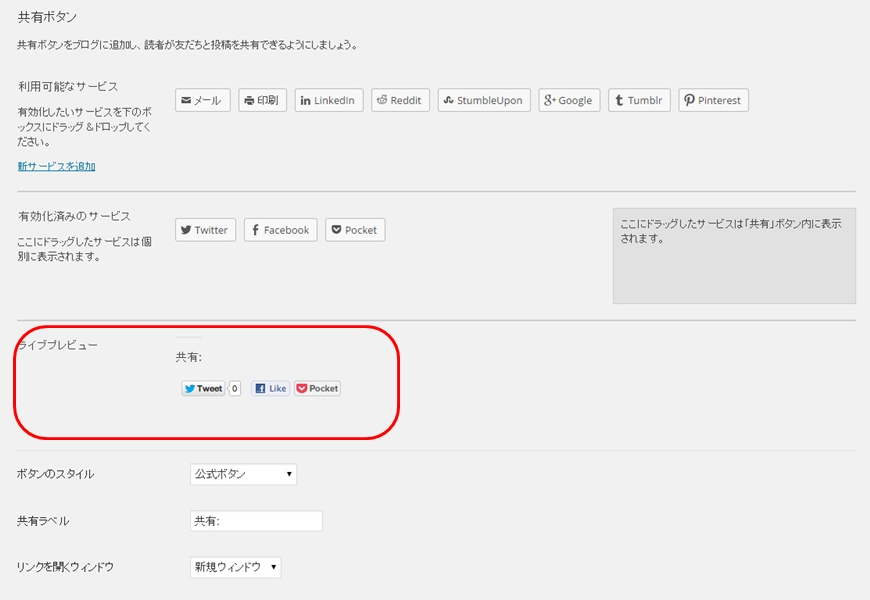
ドラッグ&ドロップしたラベルに基づいたプレビューが下に表示されるので確認します。プレビューでは英語表記ですが、実際の表示は日本語化されます。その後「ボタンのスタイル」「共有ラベル」「リンクを開くウィンドウ」などを設定します。 ※追記「共有ラベル」は共有ボタンの左側に表示されるテキストのことです。

「ボタン表示」は共有ボタンをどこに表示するかを設定します。ここでは「投稿」のみにチェックを入れました。 Google+の設定を行っていて、非表示にしたい場合は「Google+」の項目にチェックを入れてください。 最後の「CSSとJavaScriptを無効化」は上級者向けですので、わかる方のみチェックを入れてください。 全ての設定が終わったら「変更を保存」をクリックします。

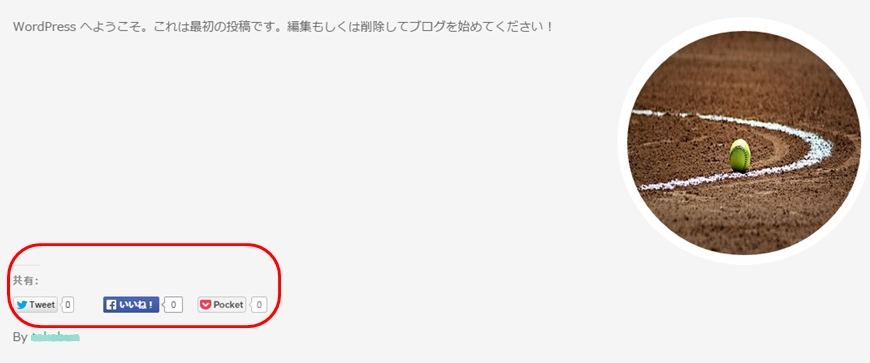
ブラウザで実際の表示を確認してみます。 記事の下に選択したSNSの共有ボタンが表示されました。 「共有:」と書かれた部分が「共有ラベル」で記入したテキストが表示される箇所になります。