ここでは、個別記事ページと固定ページのタイトルエリアの背景を画像に設定する方法を解説します。
この方法はGraziosoバージョン1.3.5から追加された「ページ毎に個別のヘッダータグを設置する機能」を使って行いますので、まだバージョン1.3.5以上にバージョンアップされていない方は事前にバージョンアップを行っておいてください。
まず、個別記事ページか固定ページを新規作成、または作成済みの固定ページ一覧から編集したいページを選択して編集画面を開きます。
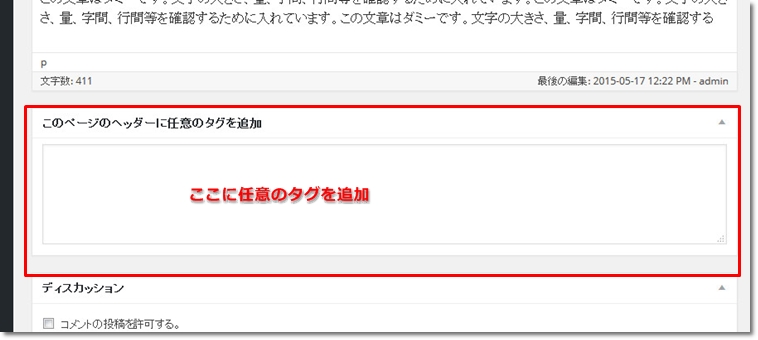
次に投稿記事、固定ページの編集画面のエディタの下部に、下の画像のような入力欄がありますので、こちらにCSSコードを記載して保存します。

記載するCSSコードは以下のようなものです。
<style>.container-innerlead {width:100%;background: url(画像URL);overflow: hidden;}</style>
上記のコード中の「画像URL」の部分に、表示させたい画像のURLを記入してください。(事前に使用する画像をWordPressのメディア機能を使ってアップロードし、そのURLを控えておくと良いでしょう)
なお、上記のコードは一枚画像で表示させるコードです。(推奨サイズは、幅2000px 高さ400px)
小さい画像を使用して、繰り返し表示したい場合は以下のCSSコードを使用してください。
<style>.container-innerlead {width:100%;background: url(画像URL) repeat;overflow: hidden;}</style>
※CSSコードは改行せず、必ず1行の状態で記載してください。
コードの記載が終わったら、「公開」または「更新」をクリックします。
以上の作業で、個別記事ページと固定ページのタイトルエリアの背景を画像にすることができます。

