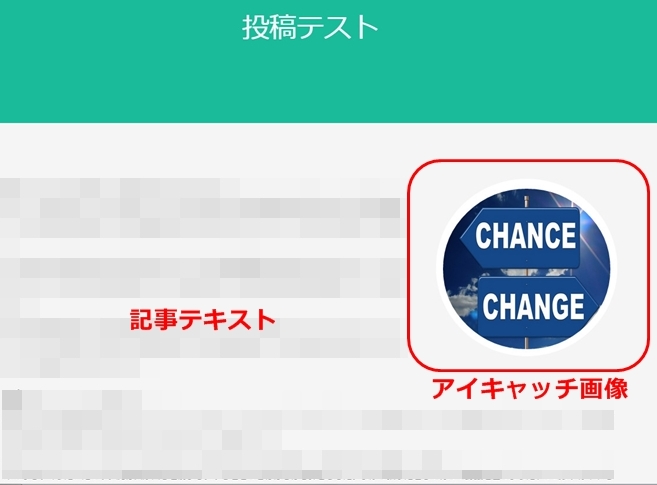
「Grazioso」ではテーマの仕様上、デフォルト状態では各記事の上部右側に
アイキャッチ画像が表示されるようになっています。
このアイキャッチ画像を非表示にしたい場合は、
以下のようにテーマファイルの編集を行ってください。

デフォルト状態では、このように記事に対して右回り込みでアイキャッチ画像が表示されます。 この表示を消したい場合は….

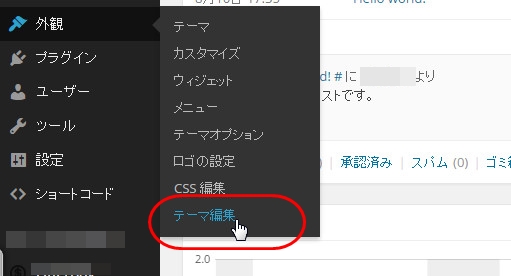
ワードプレスの管理画面から「外観」→「テーマ編集」をクリックします。

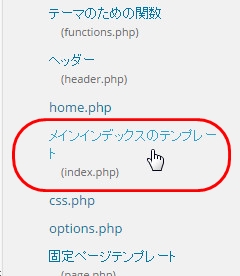
右側に表示される「メインインデックスのテンプレート」(index.php)をクリックします。
ソースコードが展開しますので下記の記述を探してください。
<div class="postimg"> <div class="overlay-wrapper"> <div class="overlay-image"> <div class="overlay"> <div class="circular"> <?php the_post_thumbnail( 'img_standard', array( 'class' => 'img img_circle', 'title' => '' ) ); // POST IMAGE ?> </div> </div> </div> </div> </div>
次に、上記タグを コメントアウトタグで挟み、下記のように編集します。
<!--<div class="postimg"> <div class="overlay-wrapper"> <div class="overlay-image"> <div class="overlay"> <div class="circular"> <?php the_post_thumbnail( 'img_standard', array( 'class' => 'img img_circle', 'title' => '' ) ); // POST IMAGE ?> </div> </div> </div> </div> </div>-->
※…間違って上記のタグ以外をコメントアウトしないよう、充分ご注意ください。
これで記事投稿ページのアイキャッチ画像は表示されなくなります。

