「WP Smart Shortcode」はGraziosoのウィジェット機能の中でも使用できる、便利なショートコード設置用の弊社オリジナルのプラグインです。
WP Smart Shortcodeに関しては、WordPress5系の登場に伴いまして、現在使用を推奨しておりません。
Black Studio TinyMCE WidgetプラグインのビジュアルエディタウィジェットとPageBuilderプラグインを組み合わせることで、様々なショートコードを活用した自由度の高いデザインのページを構築可能です。
このプラグインは本来、単体で使用できるプラグインとして開発したものですが、Graziosoの機能に合わせた特別バージョンとして推奨プラグインに組み込んであるため、FTPソフトなどを使ってプラグイン単体でダウンロードして他のテーマで使用することはできませんのでご注意ください。
なお、基本的にウィジェットの中にビジュアルエディタウィジェットを入れ込んだ状態での使用を前提にしているため、ここではその状態での使用法をメインに説明していますのでご了承ください。
まず最初に、「WP Smart Shortcode」をインストールして有効化した場合、「テーマオプション」の「一般設定」から「Smart Shortcodeプラグインを有効化している」という項目にチェックを必ず入れるようにしてください。(必須項目です) 参考:テーマオプション:その他の設定[/ip-shortcode]
「WP Smart Shortcode」でできること
「WP Smart Shortcode」プラグインは、19種類のショートコードを使って様々な表示効果を簡単に使いこなすことができる機能が備わっています。
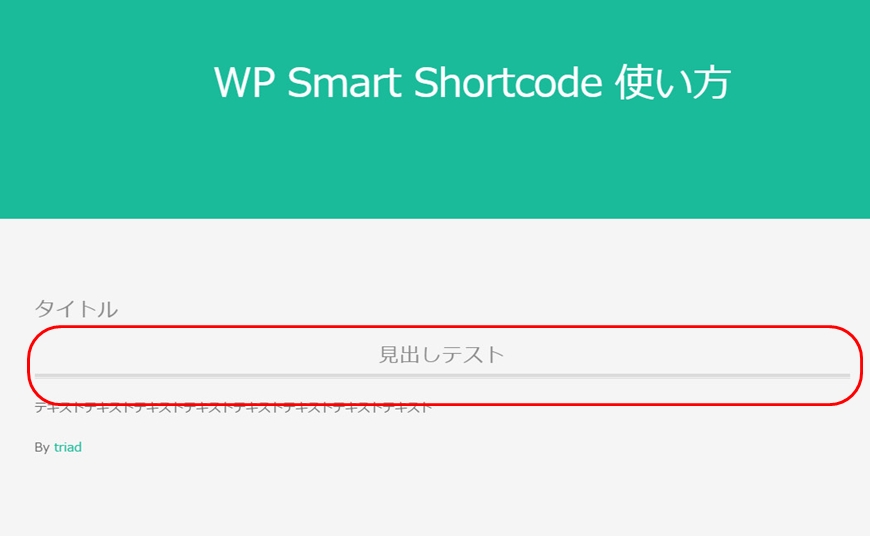
ヘッドライン
背景色は6色から選択可能で文字の大きさも指定できます。文字色を変更する場合は、入力した文字をビジュアルエディタで編集することができます。
説明ボックス
商品画像を左に配した商品やサービスの紹介を手軽に記事中に挿入することができます。 画像は自動で適正なサイズに調整されます。
Divider
記事中や記事下などに横線を追加することができます。 またトップに戻るリンクを任意で表示させることも可能です。
Pullquote
ラベル
デフォルトでショートコードを設置した場合のラベル表示です。ショートコード設置後に改行を入れてテキストを記載しています。
このように様々な機能を備えていますが、使い方は簡単です。以下に「見出し」を例にした使い方を解説していますので参考にしてください。
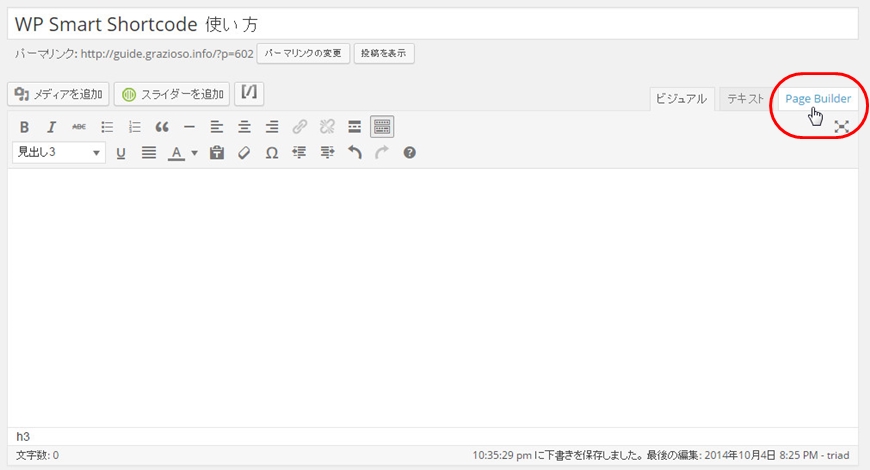
新規に記事を投稿するために管理画面の「投稿」から「新規追加」をクリックし、記事投稿の画面を開きます。

PageBuilderプラグインを有効化していると追加される、Pagebuilderタブをクリックします。

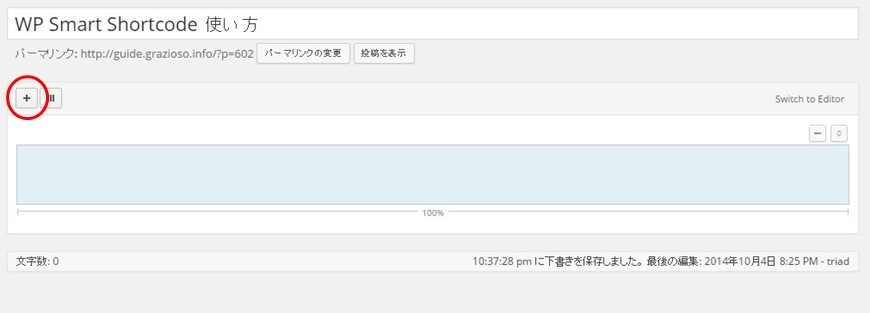
デフォルトでは、1カラムの行が設置された状態で開きます。 ここではこのまま左上のプラス記号のボタンをクリックしてウィジェットを組み込みます。 PageBuilderの詳しい使い方については、コチラを参照してください。

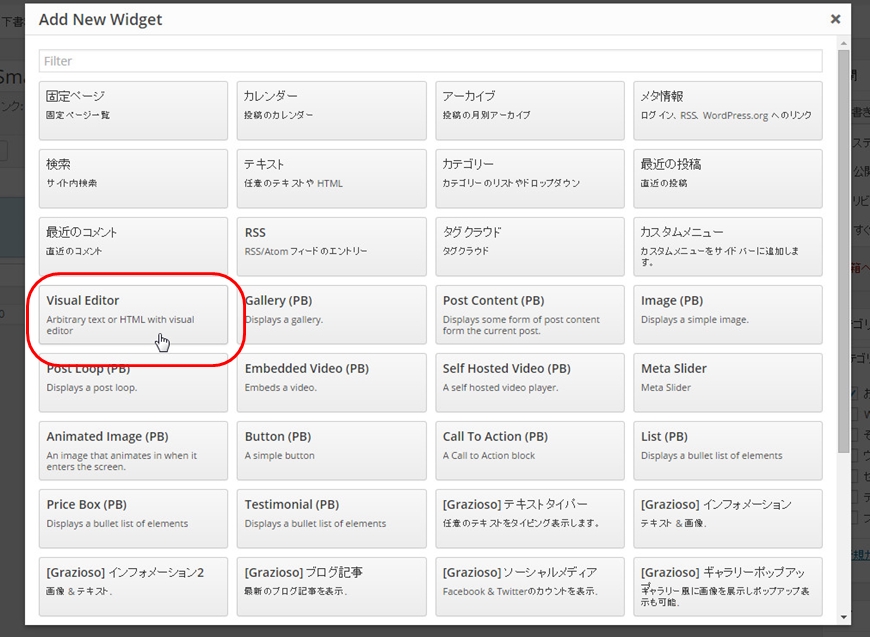
Visual Editor(ビジュアルエディター)を選択します。

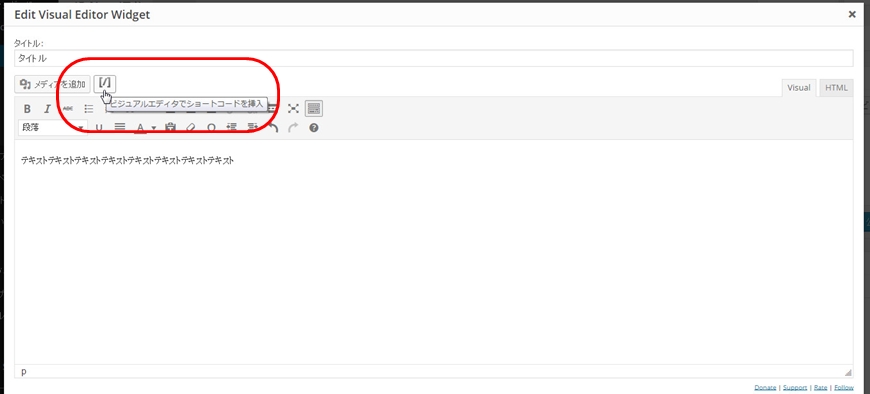
通常の記事投稿と同じように、コンテンツの投稿や編集を行うことができます。 任意の位置にカーソルを置き、次に上部にあるショートコードを挿入するためのボタンをクリックします。

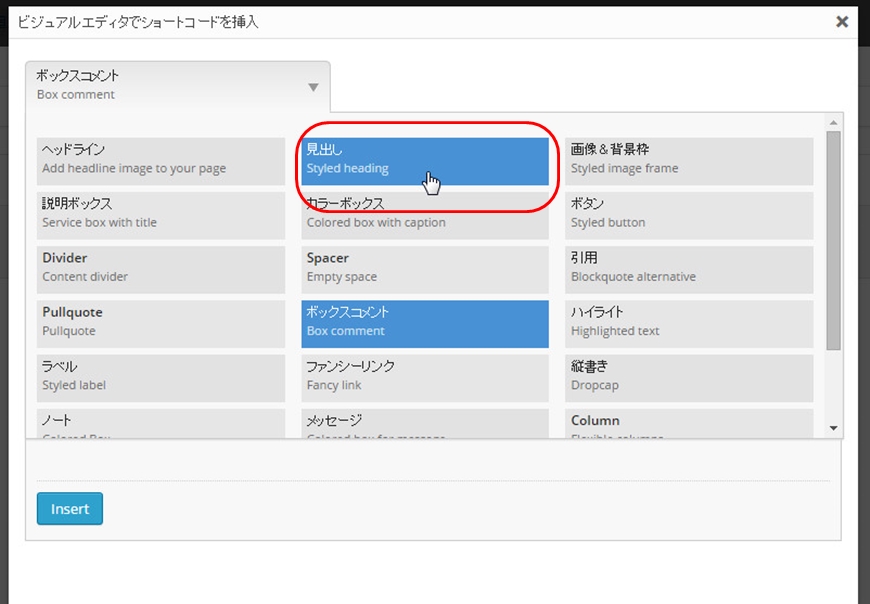
このようなポップアップ画面が開くので、上部にあるボタンをクリックして、使いたいショートコードの種類を選択します。

このように、様々な種類のショートコードが用意されています。 今回は「見出し」を選択します。
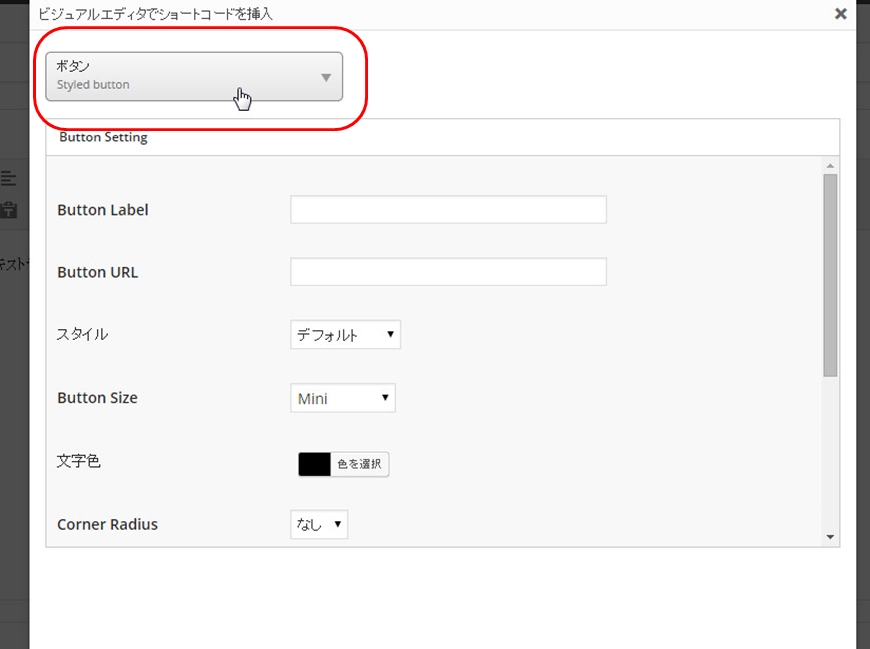
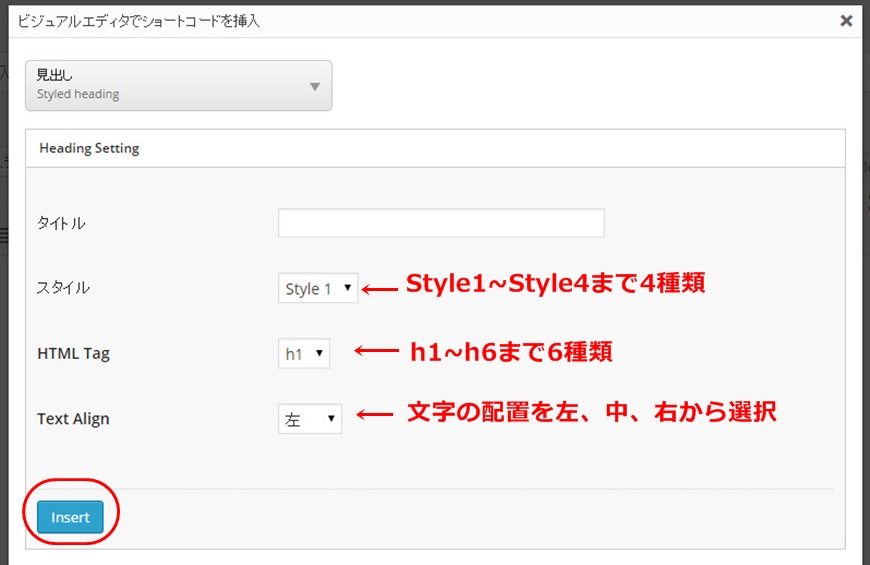
 「見出し」用の設定画面がポップアップで開くので、上の画像を参考にしてそれぞれの項目を設定してください。 ほぼ日本語のインターフェースなので、迷うことはないと思います。
「見出し」用の設定画面がポップアップで開くので、上の画像を参考にしてそれぞれの項目を設定してください。 ほぼ日本語のインターフェースなので、迷うことはないと思います。
設定が終わったら、最後に「Insert」をクリックします。

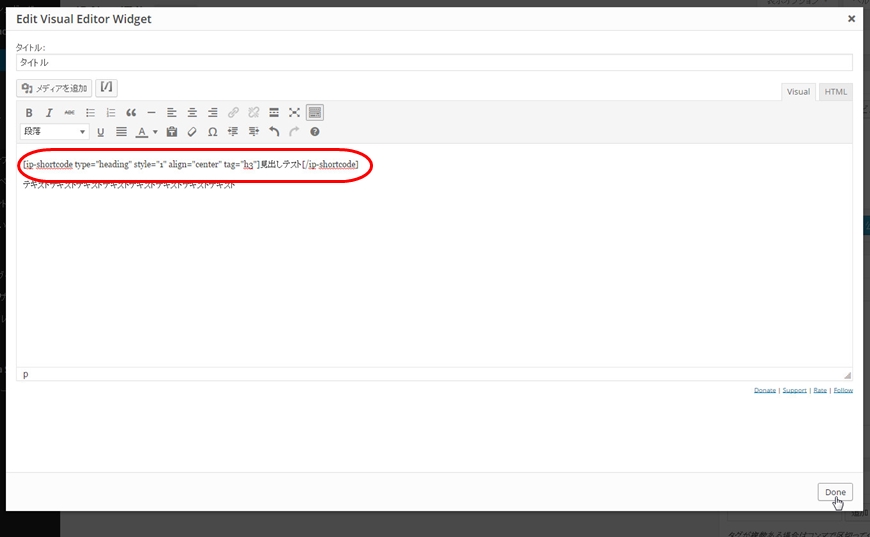
すると、見出しを表示させるためのショートコードが自動的に挿入されます。 前後しますが、ショートコードを挿入する場合は、必ずエディタをビジュアルモードにしておいてください。
編集が終わったら、右下の「Done」をクリックして保存します。

ブラウザで見え方を確認してみましょう。 上の例では、Style1、タグはh3、文字の配置は中を選択しています。 お好みに合わせて、様々な機能をご活用ください!

