Page Builder by SiteOriginは、ドラッグ&ドロップで直感的にページのレイアウトを作成できたり、様々なウイジェットを組み込むことでプロフェッショナルな見た目のページを簡単に作成することのできる無料プラグインです。(レスポンシブ対応)
テーマをインストールした時点で推奨プラグインを一括でインストールされている場合には、既に有効化されていますので、それを前提に解説していきます。
もし、個別にインストールされたい場合は、こちらの公式ページからダウンロードするか、プラグインのインストール画面から「Page Builder by SiteOrigin」で検索してインストールしてください。
※追記:2015/06/19現在、バージョンアップにより若干インターフェースの画面が下記の画像と違っていますが、基本的な操作方法に変更はありません。
※追記:2016/07/10「SiteOrigin Widgets Bundle」プラグインについて

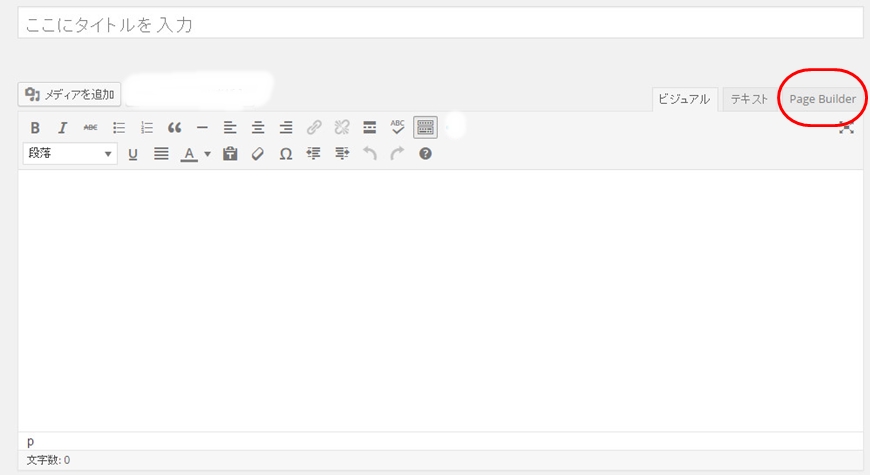
プラグインを有効化すると、記事投稿用のエディタの右上に「Page Builder」のタブが追加されます。

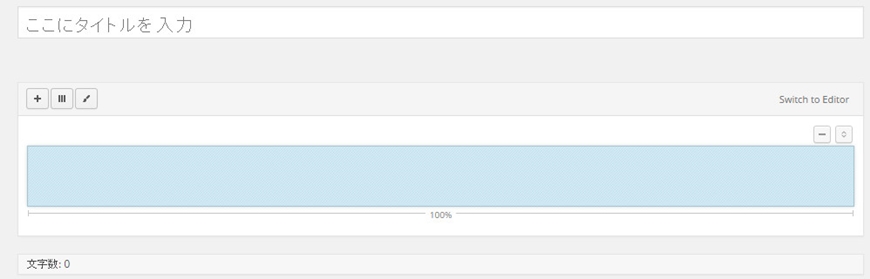
タブをクリックすると、「Page Builder」専用のエディタに切り替わります。 既に1カラムの行が追加された状態になっています。

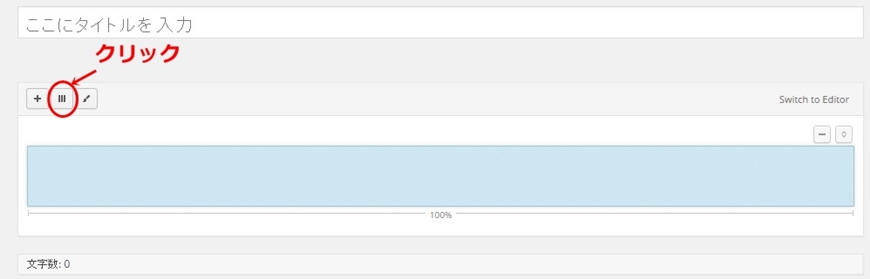
まずレイアウトを作るために「列」のある行を追加します。 左上の真ん中にあるボタンをクリックします。

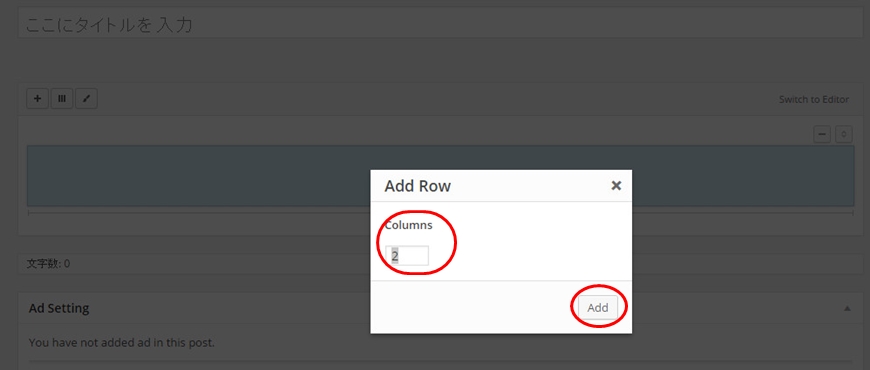
列数を指定するウインドウが起ち上がるので、「Columns」に列数を半角数字で記入し「Add」をクリックします。 例では2列にしました。

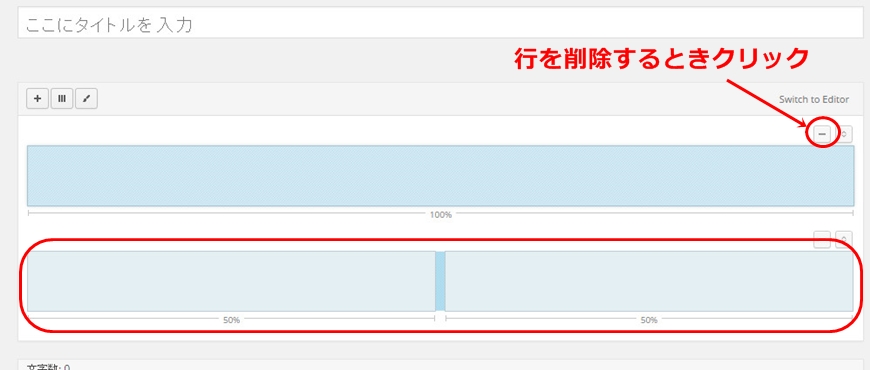
2列の行が追加されました。 この時、上にある既存の行を削除したいときは右上にあるマイナス記号のボタンをクリックすると削除されます。

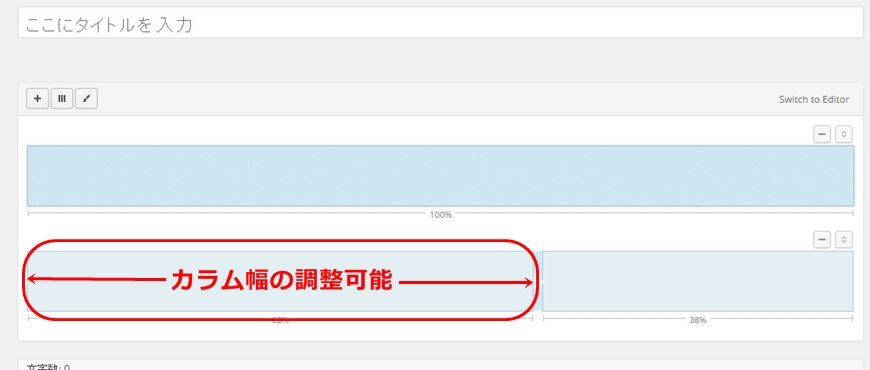
カラムのサイドをドラッグすることで、行内のカラム幅の割合を変更することができます。 下にカラム幅の割合の数字がパーセント表示されますので目安にします。

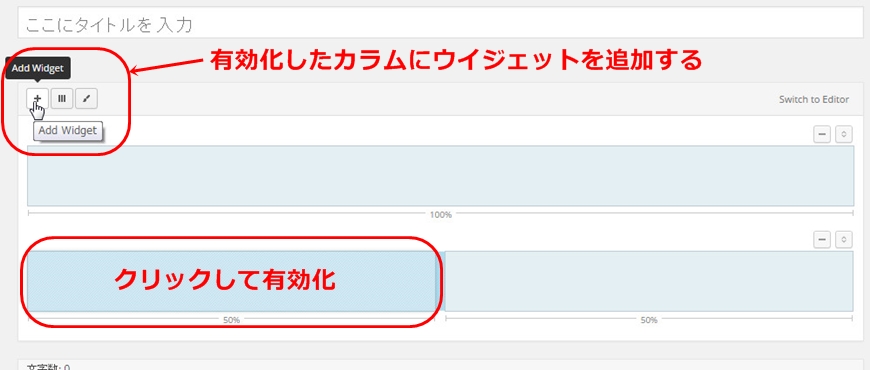
次にコンテンツを表示するためのウイジェットを追加します。 追加したいカラムをクリックすると濃い水色に変化します。 その後左上にあるプラス記号のボタンをクリック。

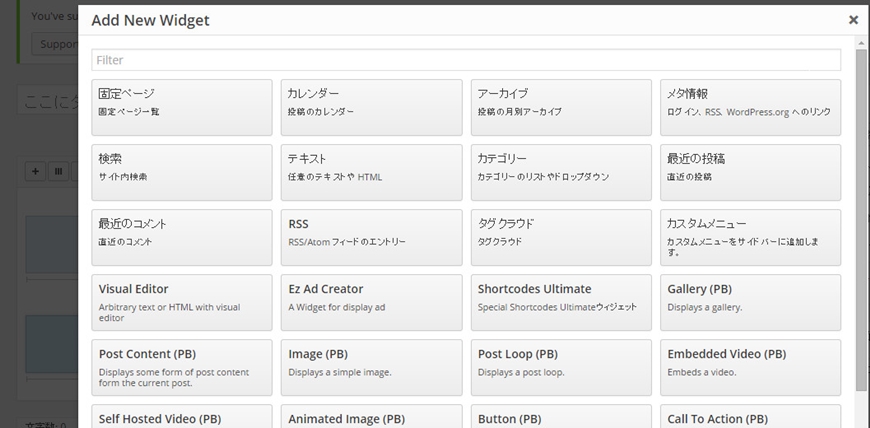
ウイジェットの一覧が表示されるので、使いたいウイジェットを選択してクリックします。 今回は「テキストウイジェット」を選択しました。

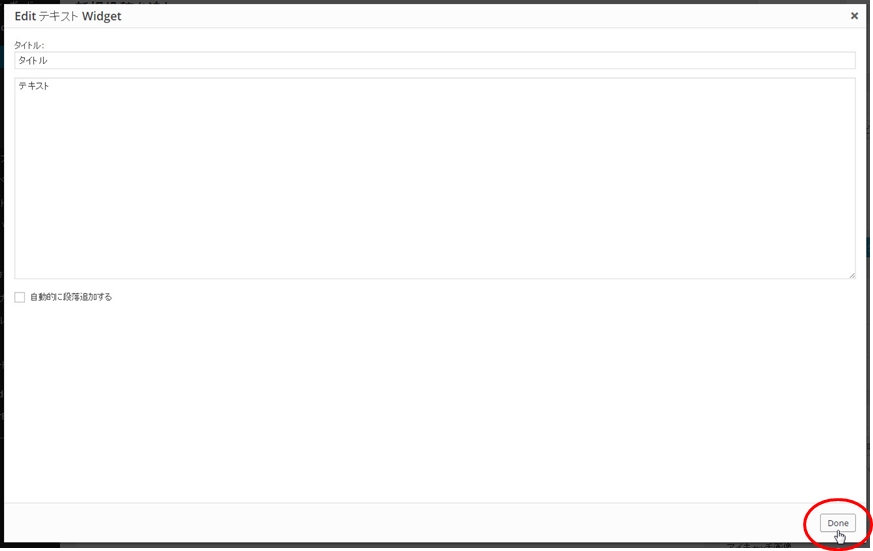
ウイジェットの設定画面が自動的に開くので、設定項目を入力して右下にある「Done」をクリックします。

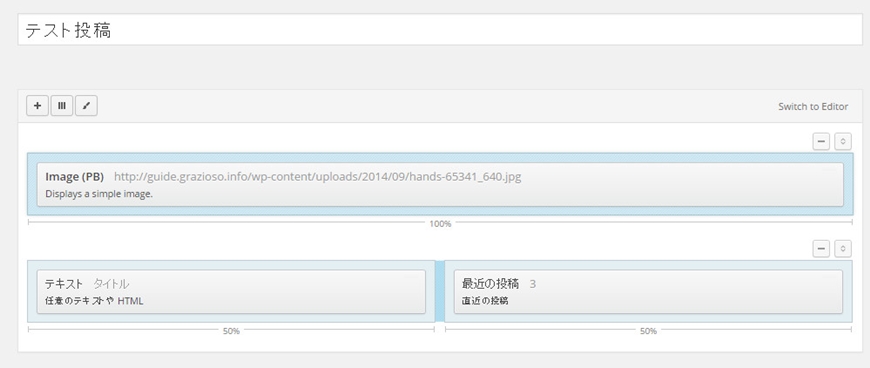
それぞれにウイジェットを配置した例です。 1行目には「image」ウイジェット、2行目左には「テキスト」、右には「最近の投稿」ウイジェットを追加しました。

この設定でプレビューした画面です。 ウイジェットの配置通りに表示されているのが確認できます。

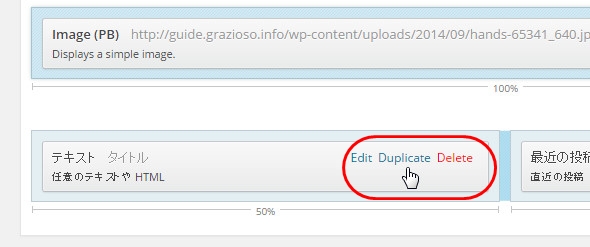
ウイジェットの編集や削除を行いたい時は、ウイジェットの右上にカーソルを合わせるとリンクが出現しますので、それぞれ必要に応じてクリックします。「Edit」は編集、「Duplicate」はコピーして追加、「Delete」は削除です。 またドラッグアンドドロップすることでウイジェットの位置を自由に移動させることもできます。
上記の作業を繰り返してコンテンツを構築していきます。 あなたのアイディアで表現力豊かなコンテンツを作成してください。