「Grazioso」には、サイトのタイトルを通常のテキストタイプからお好みのロゴ画像に変更することができる機能が備わっています。
※ロゴ画像を設定する場合、事前に「ロゴとして設定するための画像ファイル」を準備しておく必要があります。ロゴ画像の背景色はメニュー表示部の背景色に合わせるか、透過背景の画像を作成しておくことをおすすめします。
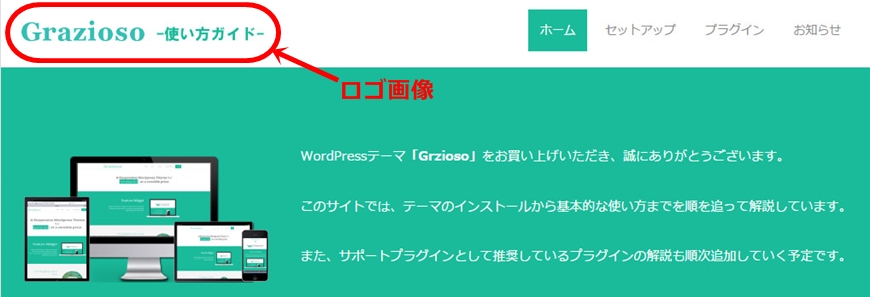
ロゴ画像が適用されるのは、この使い方サイトでいえば下の画像の部分になります。

ロゴ画像の設定方法
それでは、ロゴ画像の設定方法について解説します。
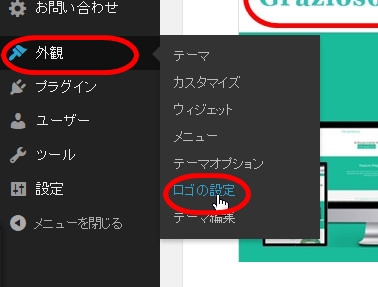
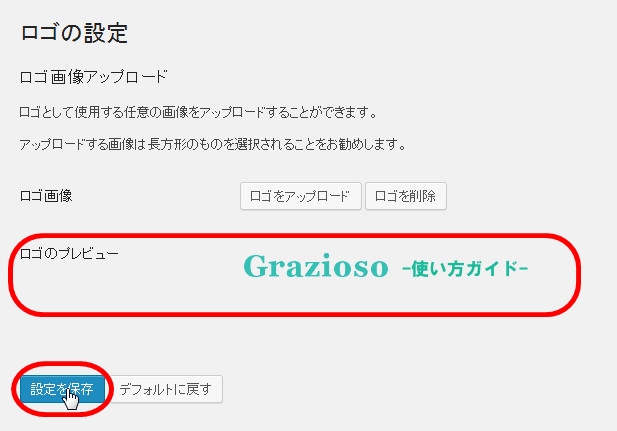
まず、管理画面左側のメニューから「外観」→「ロゴの設定」をクリックします。

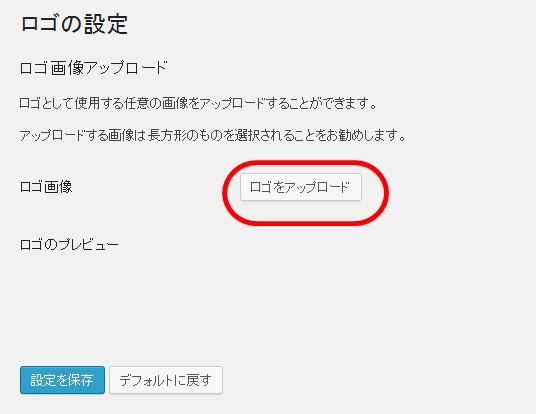
画像のアップローダーを開くために「ロゴのアップロード」ボタンをクリックします。

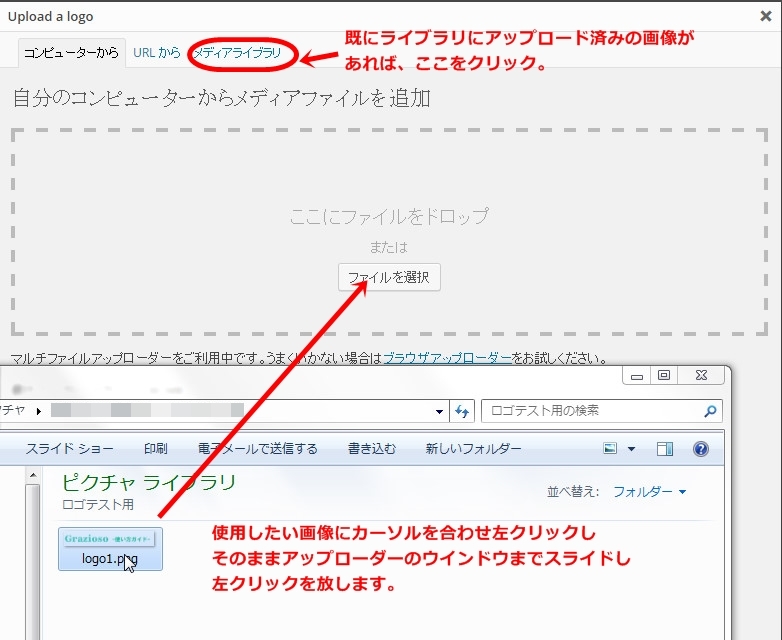
画像のアップロードを開始するには、ウィンドウ上に選択した画像をドラッグ&ドロップします。またはライブラリーから既にアップロード済みの画像を選択します。
※ロゴ画像に最適な画像サイズは、300x50pxを推奨します。
このとき、「リンクURL」の欄に画像URLが挿入されているかをご確認ください。
挿入されていない場合には、直下にある「ファイルのURL」ボタンをクリックすると画像URLが自動的に挿入されます。

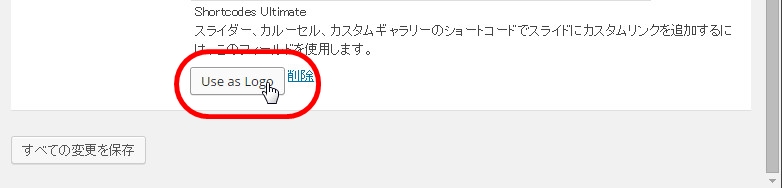
次にアップローダーの下部にある「Use as Logo」をクリックして適用します。

プレビューで画像を確認したら「変更を保存」ボタンをクリックします。
※上記方法でもロゴ画像が反映されない場合、「Use as Logo」ボタンの少し上にある「リンクURL」の欄に画像URLが挿入されているかをご確認ください。
もし画像URLが挿入されていない場合は、直下にある「ファイルのURL」ボタンをクリックして画像URLを挿入した後に、「Use as Logo」ボタンをクリックしてください。

サイトを表示して、ロゴ画像が正しく適用されているかどうか確認してください。 ロゴ画像を適用すると、自動的にテキストのタイトルは表示されなくなります。
追記1:バージョン2.1.6からスマホ表示時専用のロゴ画像設定機能が追加されました。新しく追加された「SP用ロゴ画像」から任意の画像をアップロードし設定できます。 (※スマホ表示時のロゴ画像に解像度の高い画像を使用することが可能です。)
追記2:「SP用ロゴ画像」を設定しないと、スマホ表示時にロゴは表示されません。また、設定直後にテキストロゴも同時に表示される場合、ブラウザのキャッシュが残っている可能性があるため、下記の記事を参考に、お使いのブラウザを強制リロードしてください。
参考URL:http://www.netyasun.com/browser/reload.html

以上で、ロゴ画像の設定方法の解説を終わります。