トップページに「ギャラリーポップアップウィジェット」を配置することで、サムネイル画像をクリックした際に画像をポップアップして拡大表示させることが可能ですが、任意の個別記事ページや固定ページにも、簡単なタグを記載するだけで画像をポップアップ表示させることが可能です。
まず、拡大表示させたい画像を事前にWordPressのメディア機能を使ってアップロードしておき、その画像URLをメモ帳などのテキストエディタに控えておきましょう。
次に、画像を設置したい個別記事ページ、または固定ページの新規作成画面か既存の記事の場合は編集画面を開きます。

投稿・編集の際はテキストモードに変更してください。
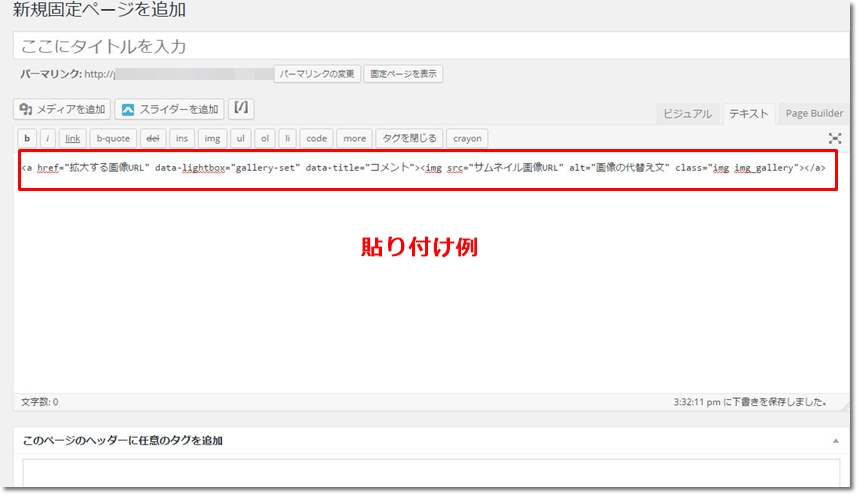
次に以下のタグをコピーしてエディタに貼り付けてください。
<a href="拡大する画像URL" data-lightbox="gallery-set" data-title="コメント"><img src="サムネイル画像URL" alt="画像の代替え文" class="img img_gallery" width="サムネイル画像の横幅"></a>

上記タグの「拡大する画像URL」には控えておいた画像URLを、「コメント」には画像の説明文などを記載します(拡大されたときに画像の下に表示されます)。
「サムネイル画像URL」は拡大する画像と同じものであれば、同じURLを記載します。「画像の代替え文」は空欄でも構いませんが、画像の簡単な説明を記載します。
「サムネイル画像の横幅」には任意の半角数字を記載します。(例:width=”150″)
なお、「data-lightbox=”gallery-set”」の gallery-set という文字列は任意の文字列(半角英数)に変更されても構いません。同じ文字列同士であればグループ化されますので、複数設置した場合に同じ文字列で統一しておくと、ポップアップ表示した際にグループとして認識され、画像をスライド表示させることができます。(スライドは矢印による手動です)
■動作サンプル(単一)※画像をクリックしてください。
なお、「Page Builder」プラグインの機能を利用することでギャラリー風に表示することも可能になりますのでお試しください。


